Bind to global events using host binding (this is mentioned in the API docs, deep inside the DirectiveMetadata page):
@Component({
selector: 'my-app',
template: `<p>Resize window and look at console log.
<p>{{a}} {{b}}`
})
export class AppComponent {
@HostListener('window:resize') onResize() {
this.a++;
this.b++;
console.log(this.a, this.b, event)
}
}
plunker
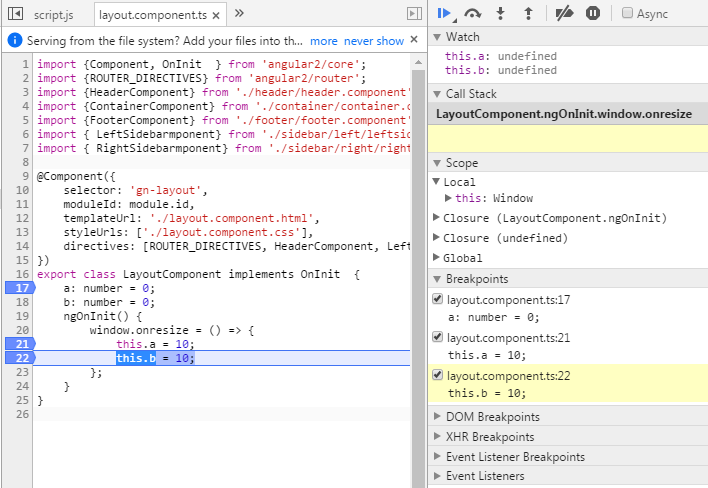
Your original code does not work because you monkey-patched the onresize handler (that Angular had originally monkey-patched) to your own function. So, Angular no longer has a way to run change detection after the event handler finishes. Using host binding keeps the Angular monkey-patch in place, hence it does not disable change detection, hence your view will update after the resize event fires.