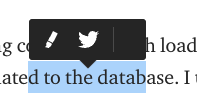
I wan to add interaction with text items in flutter. For eg on selecting the selected text need to be have a highlighted colour and there is a tooltip need to be shown on top. And when user clicks anywhere outside the highlight need to disappear. I am not sure how to configure that in flutter web. For eg in medium
How to add toolbar above text in flutter web?
Asked Answered
You have to create a custom class for Controls you need. Extend the Custom Class with MaterialTextSelectionControls class
I think this Medium Article has the thing you need. Check this Link
You can use this third party lib for this https://pub.dev/packages/selectable
Simply wrap your text widgets inside seletable and pass pop menu item to show toolbar option. Here is an example for its usage:
Selectable(
popupMenuItems: [SelectableMenuItem(type: SelectableMenuItemType.copy),],
child: Text(
'This text is wrapped in an Selectable widget, so it is selectable.',
style: textStyle2,
),
),
© 2022 - 2024 — McMap. All rights reserved.