I would like to see the specific style elements that are used in the default stylesheet for the various browsers. Do the browsers have an actual file based stylesheetss that I locate on my system and read? If so, what are the default locations of those files? If not, where I can find this information?
On Firefox, look for res/html.css, and the other CSS files in the same directory.
Or just open resource://gre-resources/forms.css in Firefox.
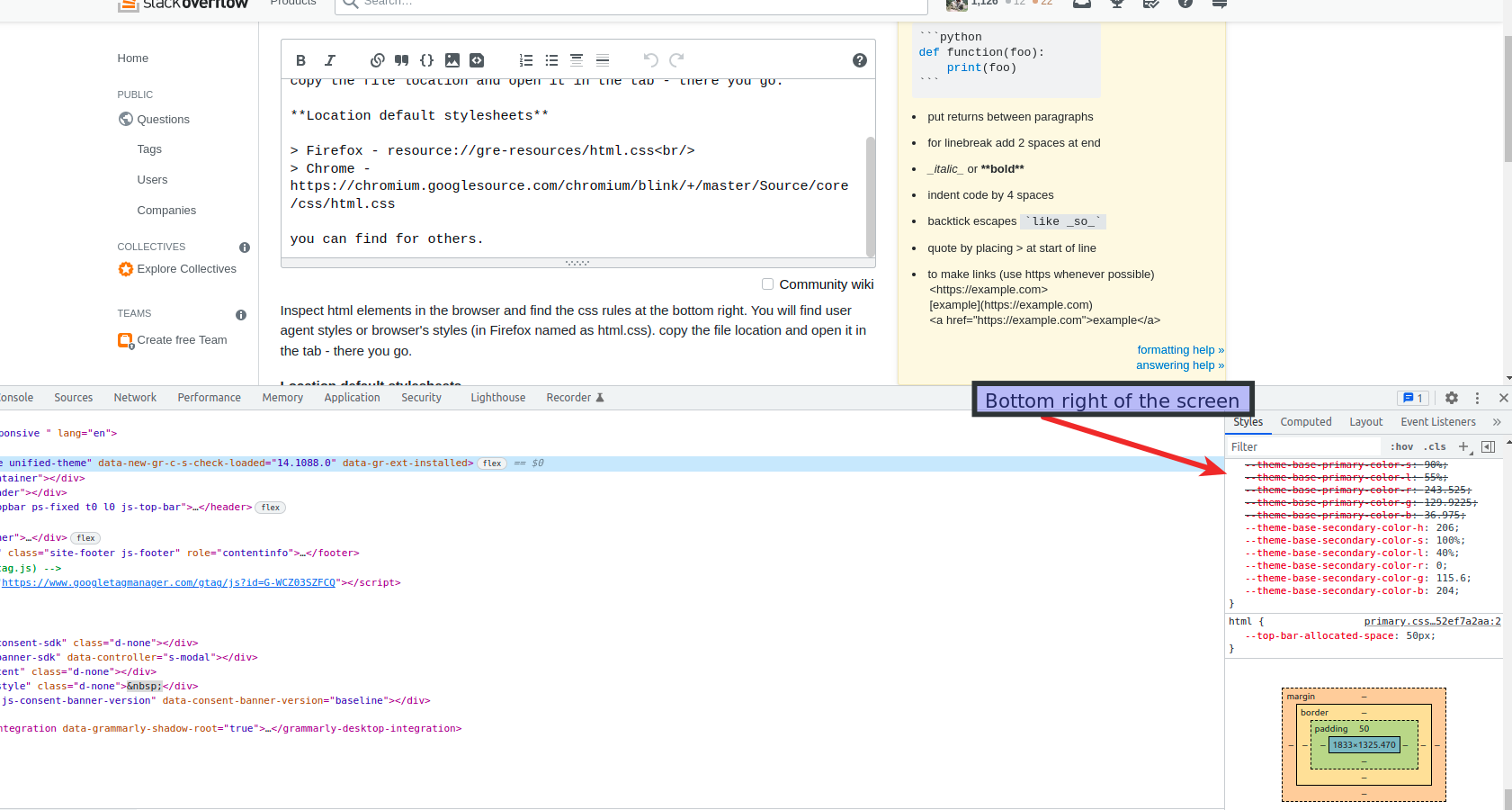
Inspect html elements in the browser and find the css rules at the bottom right. You will find user agent styles or browser's styles (in Firefox named as html.css). copy the file location and open it in the tab - there you go.
Location default stylesheets
Firefox - resource://gre-resources/html.css
Chrome - https://chromium.googlesource.com/chromium/blink/+/master/Source/core/css/html.css
you can find for others.
soypunk already mentioned the UA style sheet for WebKit.
The UA style sheet for Gecko in "standards mode" (see Activating Browser Modes with Doctype) consists of ua.css, forms.css and html.css. (See also quirk.css for "quirks mode".)
Opera does not have a UA style sheet as a .css file. (user.css mentioned previously is not the UA style sheet. It is the user style sheet.)
mxr.mozilla.org links are no longer valid. –
Ellen In Mozilla Firefox enter this link to the address field: jar:file:///Applications/Firefox.app/Contents/Resources/omni.ja!/chrome/toolkit/res/
Here you will find all the default styles for Firefox. There are separate stylesheets for counters, forms, full-screen, general html, math, numbers, plain-text, quirks, ua, and viewsource.
For a more complete list of user agent stylesheets, see here.
C:\Program Files\Mozilla Firefox\omni.ja where omni.ja is an archive in which the path continues as \chrome\toolkit\res\. –
Tessatessellate resource://gre-resources/ in the location bar. Then you see a directory listing with several *.css files like counterstyles.css and forms.css. –
Ellen Some do some don't. (on a slightly different subject) I would recommend using a reset stylesheet.
In Safari, the Web Inspector will show you the CSS cascade for any element, including properties that were overridden, all the way back to the default CSS. Unfortunately, it won't show you the filename for that default CSS, but it will show you what properties were reset. Hopefully that helps a bit.
Found some new working links (since those provided in top answer are dead).
Here you can find default stylesheets for various browsers:
This may be tangential to the heart of your question, but if I'm right in guessing why you want this information, you may want to check out browsershots.org.
Browsershots makes screenshots of your Web design in different browsers.
In other words, you can see what your website looks like in many different browsers, browser versions, and platforms.
The default stylesheet is generally not available. I recommend starting your own stylesheet with a "reset styles" part, or including reset styles in a style sheet you load first. Eg.
<link rel="stylesheet" type="text/css" media="screen" href="/stylesheets/reset.css"></link>
<link rel="stylesheet" type="text/css" media="screen" href="/stylesheets/general.css"></link>
Eric Meyer ("the" Eric, just google Eric) offers a battle tested and widely used reset style sheet here: http://meyerweb.com/eric/thoughts/2007/05/01/reset-reloaded/
In Opera, on OSX the file is located at /Applications/Opera.app/Contents/Resources/Styles/user.css
© 2022 - 2024 — McMap. All rights reserved.