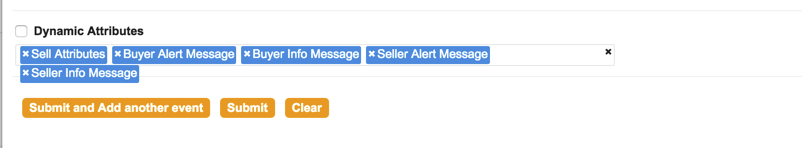
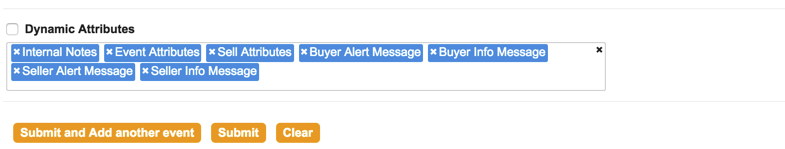
I have a select2 input box for multiselet option in which, user can select as many options as he wants, if the selected options are occupying more space than available width then I wanted to increase the height of the select box automatically (don't want scroll option, all options should be in viewable space) and get the remaining options in next line. Currently options are coming in the next line but the height of the select box is not increased.
If I remove the height property in the .select2-container--default .select2-selection--multiple class, it is working. But I want this height property to control the initial height of the select box.
Below is the initial select box height without heigh property in the .select2-container--default .select2-selection--multiple and the auto height works perfectly here.

.select2-container--default .select2-selection--multiple {
background-color: #ffffff;
border: 1px solid rgba(0, 0, 0, 0.1);
-webkit-border-radius: 2px;
border-radius: 2px;
cursor: text;
height: 22px;
}
JSFiddle: https://jsfiddle.net/rd62bhbm/