Finally, I resolved the issue.
Reason Behind this issue
While publishing an App to play store, I did APP SIGNING from Google Play, hence new SHA-1 key was created there.
To see this key, go to Google Play Console, select your app, then Release Management -> App Signing
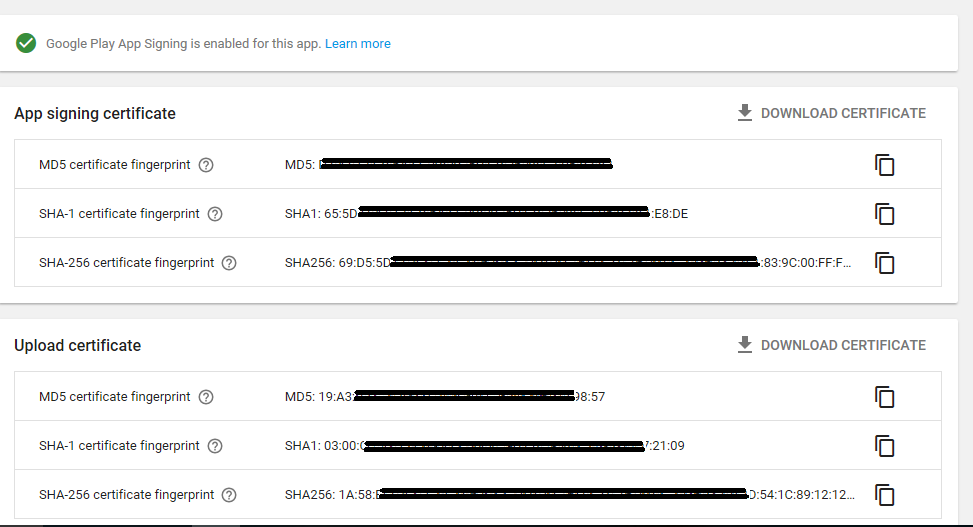
On this page, I got new SHA-1 key under section "App signing certificate
"
![enter image description here]()
So, the point is Google Play Signing creates a new certificate as shown in above image.
In Facebook developer account, we need to add Key hashes generated by our keystore. But in this case, we also need to add Key hash corresponds to this APP SIGNING certificate. Now the question is, how to get key hash for this certificate/SHA-1 fingerprint?
How to create Key Hash from SHA-1 key of Google Play APP SIGNING?
To generate key hash from SHA-1 key, execute a small Java program,
// GOOGLE PLAY APP SIGNING SHA-1 KEY:- 65:5D:66:A1:C9:31:85:AB:92:C6:A2:60:87:5B:1A:DA:45:6E:97:EA
byte[] sha1 = {
0x65, 0x5D, 0x66, (byte)0xA1, (byte)0xC9, 0x31, 0x85, (byte)0xAB, (byte)0x92, (byte)0xC6, (byte)0xA2, 0x60, 0x87, 0x5B, 0x1A, (byte)0xDA, 0x45, 0x6E, (byte)0x97, (byte)0xEA
};
System.out.println("keyhashGooglePlaySignIn:"+ Base64.encodeToString(sha1, Base64.NO_WRAP));
Output:-
keyhashGooglePlaySignIn: ZV1dkSgxvc2p4aCtFx9tcaQr8N4=
Copy this key hash and paste it to Facebook Developer account settings for your app. This is how my problem got solved.
Thanks all developers for comments. :)