I'm pretty new to iOS development and I was asking my self if it is possible to use localized strings from my "Localizable.strings" file directly into the storyboard. For example in Android you can do it from the XML file like this:
android:text="@string/notConnected"
I understood that you can make a localized version of the storyboard, but having different strings files and different storyboards looks pretty ugly to me.
So is it possible to have only strings files and use what I need into the storyboard? Preferably without setting it from code?
EDIT:
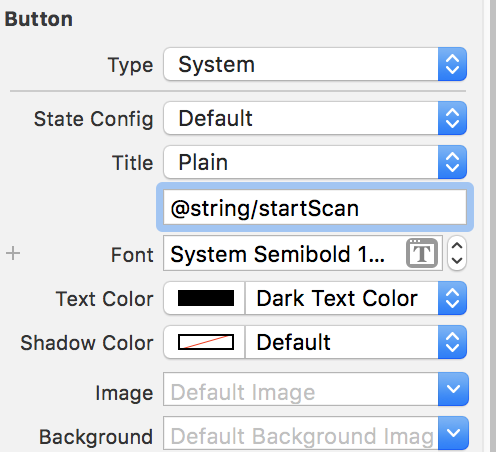
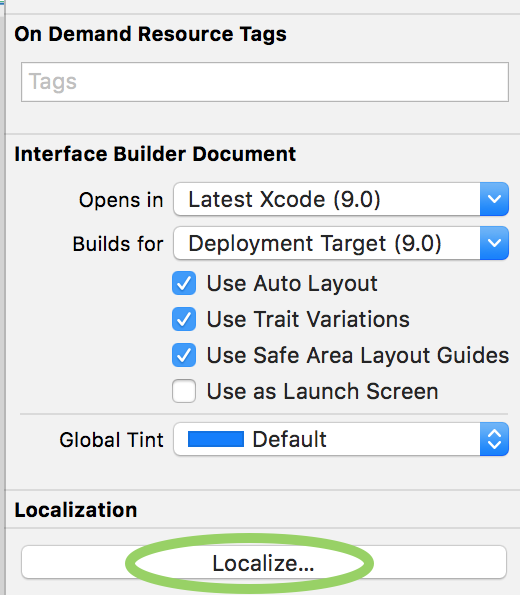
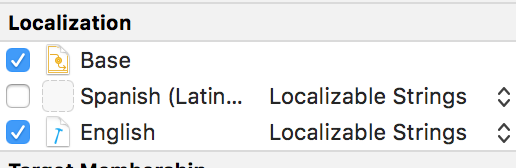
This is practically what I want to do:

So is this possible? Is there a legit way to call a string from there like in Android?






Internationalization and Localization Guidewhich covers this topic; what problem are you having when you follow the documentation (please be specific): developer.apple.com/library/content/documentation/MacOSX/… – PaulieBase Internationalization. – Paulie