I'm trying to trace a route on a MKMapView using overlays (MKOverlay). However, depending on the current speed, I want to do something like the Nike app with a gradient while tracing the route, if the color is changing (for example, from green to orange if a user is driving from 65mph to 30mph).
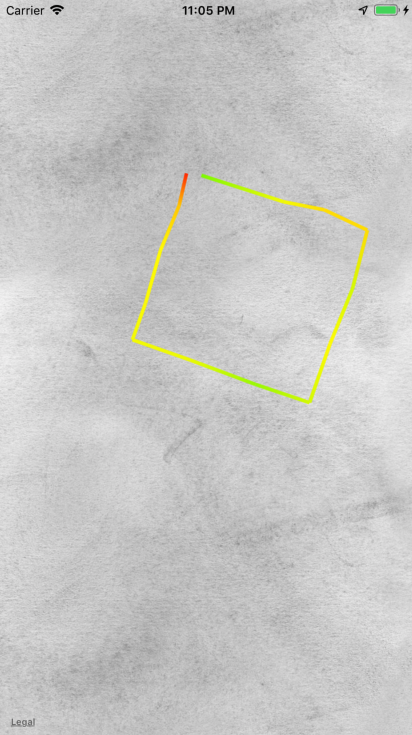
Here's a screenshot of what I want:

So every 20 meters, I adding an overlay from the old to the new coordinates using:
// Create a c array of points.
MKMapPoint *pointsArray = malloc(sizeof(CLLocationCoordinate2D) * 2);
// Create 2 points.
MKMapPoint startPoint = MKMapPointForCoordinate(CLLocationCoordinate2DMake(oldLatitude, oldLongitude));
MKMapPoint endPoint = MKMapPointForCoordinate(CLLocationCoordinate2DMake(newLatitude, newLongitude));
// Fill the array.
pointsArray[0] = startPoint;
pointsArray[1] = endPoint;
// Erase polyline and polyline view if not nil.
if (self.routeLine != nil)
self.routeLine = nil;
if (self.routeLineView != nil)
self.routeLineView = nil;
// Create the polyline based on the array of points.
self.routeLine = [MKPolyline polylineWithPoints:pointsArray count:2];
// Add overlay to map.
[self.mapView addOverlay:self.routeLine];
// clear the memory allocated earlier for the points.
free(pointsArray);
// Save old coordinates.
oldLatitude = newLatitude;
oldLongitude = newLongitude;
Basically I'm adding a lot of little overlays. Then I would like to create the gradient on this little line drawing, so I'm trying to do so in the overlay delegate:
- (MKOverlayView *)mapView:(MKMapView *)mapView viewForOverlay:(id <MKOverlay>)overlay {
MKOverlayView* overlayView = nil;
if(overlay == self.routeLine) {
// If we have not yet created an overlay view for this overlay, create it now.
if(self.routeLineView == nil) {
self.routeLineView = [[[MKPolylineView alloc] initWithPolyline:self.routeLine] autorelease];
if (speedMPH < 25.0) {
self.routeLineView.fillColor = [UIColor redColor];
self.routeLineView.strokeColor = [UIColor redColor];
}
else if (speedMPH >= 25.0 && speedMPH < 50.0) {
self.routeLineView.fillColor = [UIColor orangeColor];
self.routeLineView.strokeColor = [UIColor orangeColor];
}
else {
self.routeLineView.fillColor = [UIColor greenColor];
self.routeLineView.strokeColor = [UIColor greenColor];
}
// Size of the trace.
self.routeLineView.lineWidth = routeLineWidth;
// Add gradient if color changed.
if (oldColor != self.routeLineView.fillColor) {
CAGradientLayer *gradient = [CAGradientLayer layer];
gradient.frame = self.routeLineView.bounds;
gradient.colors = [NSArray arrayWithObjects:(id)[oldColor CGColor], (id)[self.routeLineView.fillColor CGColor], nil];
[self.routeLineView.layer insertSublayer:gradient atIndex:0];
}
// Record old color for gradient.
if (speedMPH < 25.0)
oldColor = [UIColor redColor];
else if (speedMPH >= 25.0 && speedMPH < 50.0)
oldColor = [UIColor orangeColor];
else
oldColor = [UIColor greenColor];
}
overlayView = self.routeLineView;
}
return overlayView;
}
I'm trying to add the gradient this way, but I guess it is not the way to do it because I can't make it to work.
I can also trace the route every time there is an update on the user's location (in the location object's delegate), or as above every 20 meters.
Can you please help me on that one, giving me tips! Thanks!



MKPolyline *routeLine;andMKPolylineView *routeLineView;, then every 20 meters I create a new one and add it as overlays. And in the MKMapView delegate function above I create the view depending on criterias and try to add a gradient to it. – Denbrook