I've been using Enzyme to test components in my React application for some time. After updating my packages for the first time in a few weeks I've started getting an error from my tests.
FAIL src/__tests__/title.test.ts
● Testing title component › renders
Enzyme Internal Error: Enzyme expects an adapter to be configured, but found none. [...]
To find out more about this, see http://airbnb.io/enzyme/docs/installation/index.html
I proceed to install 'enzyme-adapter-react-16' as described in the link and add the following lines to my test file:
import * as enzyme from 'enzyme';
import Adapter from 'enzyme-adapter-react-16';
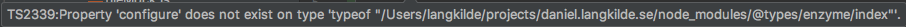
enzyme.configure({ adapter: new Adapter() });
However, as my application is written in TypeScript, I now run into two new problems.
To clarify the images the first error, TS7016, is that there aren't any types for enzyme-adapter-react-16, and the second error, TS2339, says that enzyme does not have the property configure.
I'm relatively new to TypeScript so I need some help. I've tried to install types for enzyme-adapter-react-16 but those do not appear to exist.
Should I attempt to add them myself, or is there some way I can avoid this problem all together?
Also curious what made this error appear. I didn't need an Adapter before, why now?



enzyme-adapter-react-16.2with"enzyme": "^3.6.0". I do have@types/enzyme 3.1.13type declarations file installed though. – Twentyfour