I like to use google sheets with app script, but the online script ide is a hassle(lags...etc) and does not have many of the conveniences of a desktop ide. Hopefully, Google will make a desktop ide at some point. Does anybody know of a less painful way of making Google app scripts? Are there any good ides that support remote update or publishing a Google script?
I use Visual Studio Code to edit my Google Application Scripts projects on my PC.
However rather than copy and paste the code produced into the online Google script editor, I push it using 'clasp'. Here are the steps I did to set up my dev environment on my PC.
Setup dev environment
Install clasp (https://developers.google.com/apps-script/guides/clasp)
clasp loginopens up a browser window where you choose your google account that clasp will authenticate itself as. You will also give clasp a number of permissions which allow it (amongst other things) to deploy google app scripts to your google account.
Turn on 3rd party support in scripts : (https://script.google.com/home/usersettings) and set Google Application Script API to "On".
clasp clone <script-id>clones your script project to the current directory. If you only have the default script (
Code.gs) in your project this will cloneCode.jsandappsscript.jsonto your current directory..gsscripts are renamed to.jswhen cloned.appsscript.jsonis the project manifest.To get the script project id, open the script editor, go to File->Project properties->Info and copy the 'Script ID' you find in there.
Create a git repo in your current directory to track script project code revisions.
npm i @types/google-apps-scriptinstalls the Google Application Script libraries which enable Visual Studio Code to autocomplete Google Application Script classes and methods. Do this in the same directory as you cloned your script project.
Edit the script project in Visual Studio Code.
clasp pushpushes your script project to script.google.com to allow you to test your changes.
Logging debug info
What this setup doesn't give you is a way to use a debugger to debug your application script.
However you can log debug information to the 'My Executions' section of your scripts home page: https://script.google.com/home/executions
Note that this only works from script functions that you call from triggers/custom menus (https://developers.google.com/apps-script/guides/menus). It does not work for custom functions. So any logging you attempt from a google sheets custom function invoked from a google sheets formula will not end up in the My Execution logs.
For logging to be viewable in the 'My Executions' it must be logged using the console class (https://developers.google.com/apps-script/reference/base/console). For example:
console.log("Some useful debug info");
I have had a similar experience and recently started using Visual Studio Code for its Intellisense, autocomplete, editor colors, and other useful features. Install the Google libraries and Nodejs, and you'll have an extremely robust environment in which to write .gs code which you can then copy/paste into your online Google script editor.
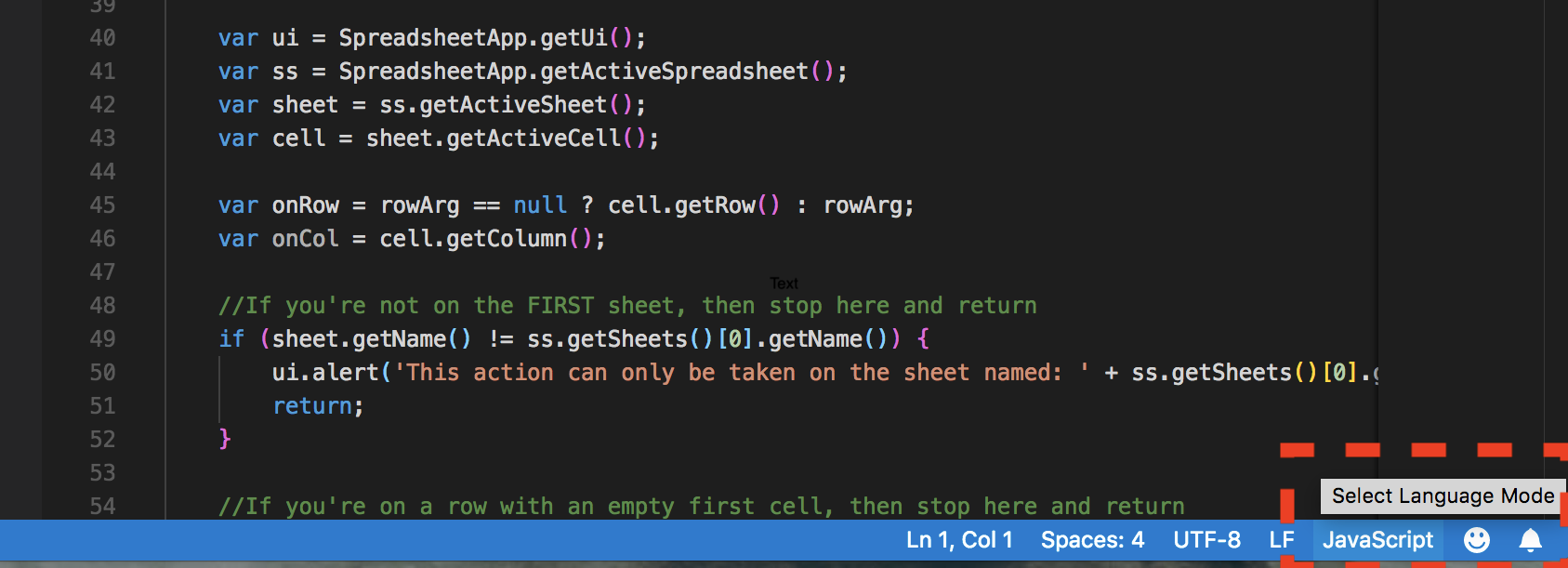
Simply change the editor language to JavaScript, and the IDE will recognize the code.
Good luck, I hope this helps!
© 2022 - 2024 — McMap. All rights reserved.