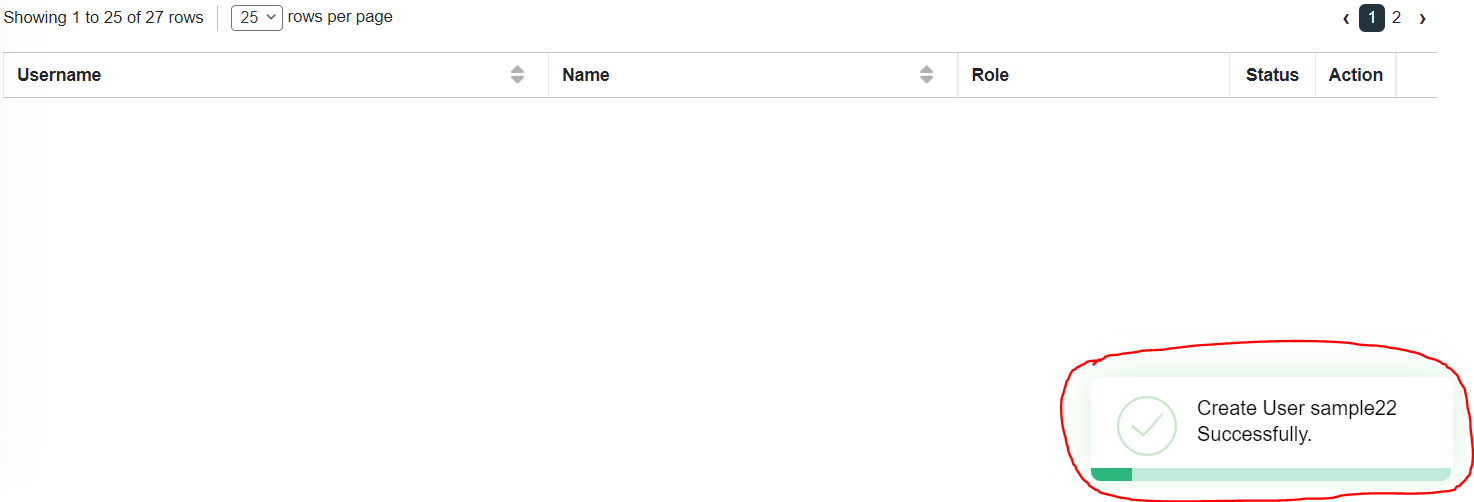
I'm running a test called create admin. The test will first create admin, then check if the admin was created successfully.
In the script, I have a part of code where I want to wait for 3 seconds before continuing because whenever the submit button was clicked, the website will need to take 3s to refresh the admin table (list of user info) after navigation was done. For more information, this refresh is not a navigation and therefore, my 'waitForNavigation()' is not working.
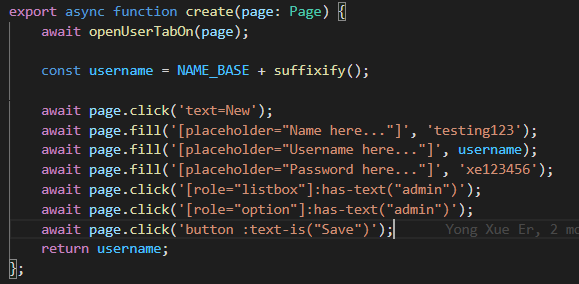
Therefore, the process will be like: 'fill out the form' > 'click submit button' > 'wait for navigation' > 'reload user table (3s).
If I don't wait 3s for the table to refresh, the test will throw an error because the registered user will not be found in the table (I have other scripts to find the user).
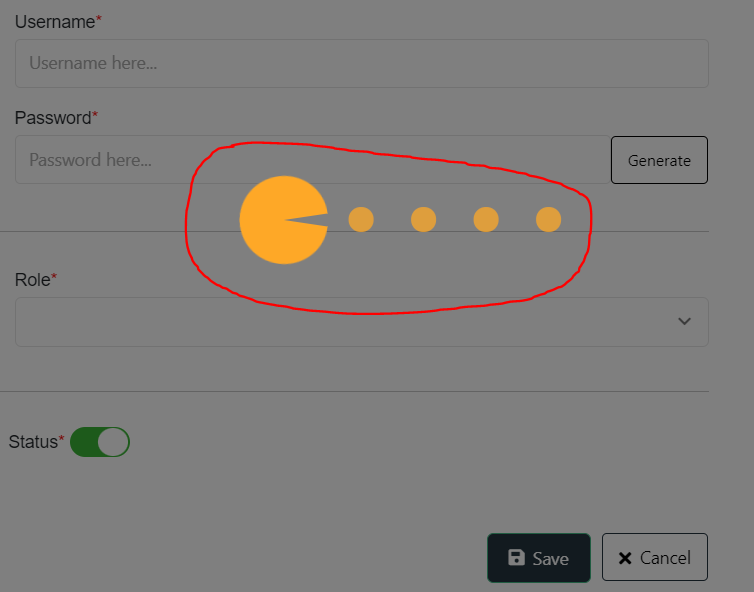
This is how the navigation looks like when 'Save button' was clicked:

After that, the table takes 3s to refresh and it looks like: