I need a full screen image on my splash screen for IOS App build using react native. I have reffered different post but most of them explains spash screen with a logo at the center and none of them give a proper explanation of full screen splah image which fits all the device resolutions including iPad.
I have created a LaunchScreen.xib file with a View and Imageview as given below but it breaks in iPads, But it fits in iPhones to some extend (Though it has some black shade for high resolution iphones also)
<?xml version="1.0" encoding="UTF-8"?>
<document type="com.apple.InterfaceBuilder3.CocoaTouch.XIB" version="3.0" toolsVersion="15400" targetRuntime="iOS.CocoaTouch" propertyAccessControl="none" useAutolayout="YES" launchScreen="YES" useTraitCollections="YES" colorMatched="YES">
<device id="retina5_5" orientation="portrait" appearance="light"/>
<dependencies>
<deployment identifier="iOS"/>
<plugIn identifier="com.apple.InterfaceBuilder.IBCocoaTouchPlugin" version="15404"/>
<capability name="documents saved in the Xcode 8 format" minToolsVersion="8.0"/>
</dependencies>
<objects>
<placeholder placeholderIdentifier="IBFilesOwner" id="-1" userLabel="File's Owner"/>
<placeholder placeholderIdentifier="IBFirstResponder" id="-2" customClass="UIResponder"/>
<view contentMode="scaleAspectFit" id="iN0-l3-epB">
<rect key="frame" x="0.0" y="0.0" width="414" height="716"/>
<autoresizingMask key="autoresizingMask" widthSizable="YES" heightSizable="YES"/>
<subviews>
<imageView clipsSubviews="YES" userInteractionEnabled="NO" contentMode="scaleAspectFill" horizontalHuggingPriority="251" verticalHuggingPriority="251" image="Default" id="IGQ-OV-TUd">
<rect key="frame" x="0.0" y="-10" width="414" height="736"/>
<autoresizingMask key="autoresizingMask" flexibleMinX="YES" widthSizable="YES" flexibleMaxX="YES" flexibleMinY="YES" flexibleMaxY="YES"/>
</imageView>
</subviews>
<color key="backgroundColor" red="0.30980392156862746" green="0.42745098039215684" blue="0.47843137254901957" alpha="1" colorSpace="calibratedRGB"/>
<nil key="simulatedStatusBarMetrics"/>
<modalPageSheetSimulatedSizeMetrics key="simulatedDestinationMetrics"/>
<point key="canvasLocation" x="-20.289855072463769" y="107.60869565217392"/>
</view>
</objects>
<resources>
<image name="Default" width="682.66668701171875" height="910.66668701171875"/>
</resources>
</document>
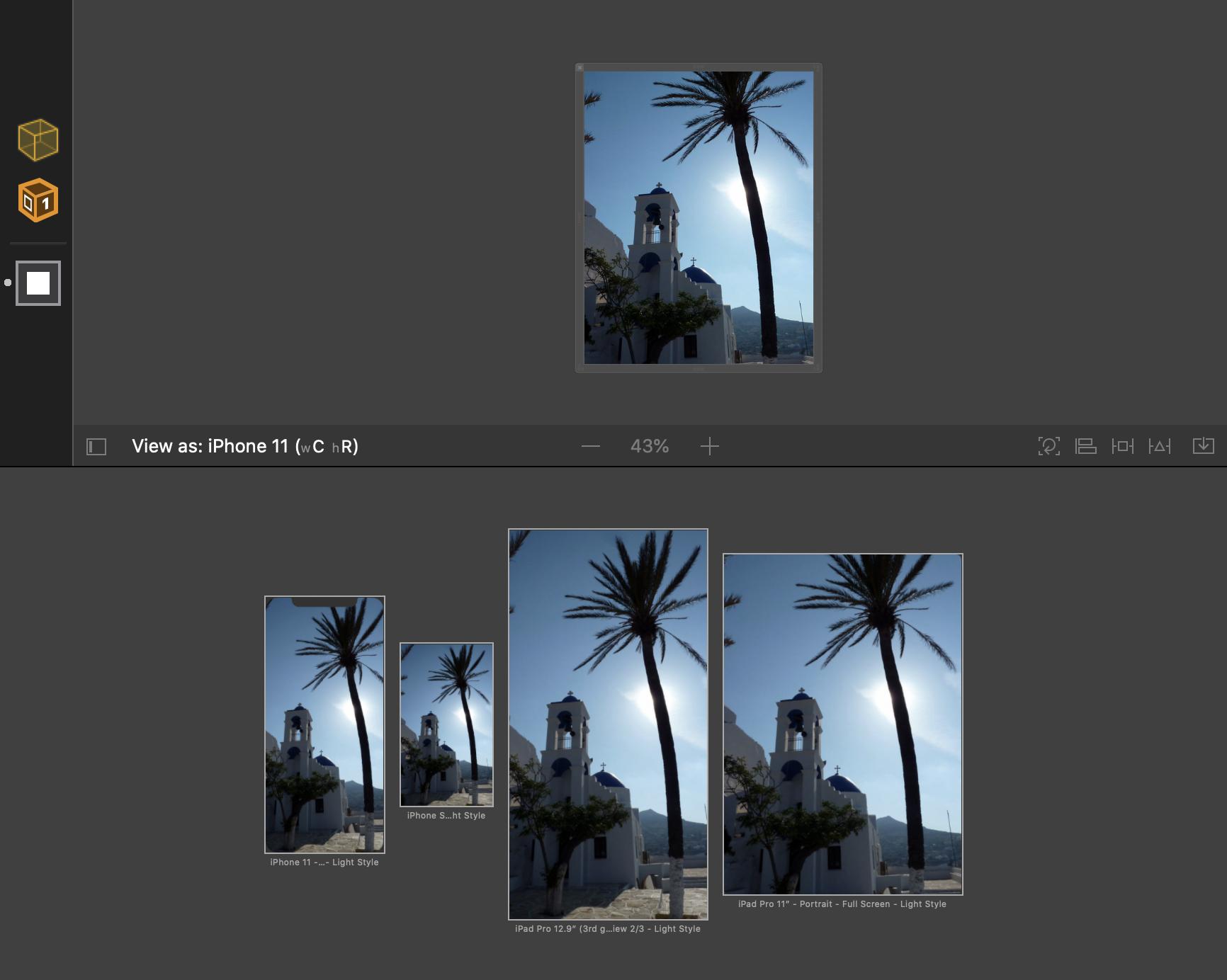
I am attaching the settings screenshots of my View and ImageView below
I have created 3 dummy images for three different scales whose Content.json is given below
{
"images" : [
{
"idiom" : "universal",
"filename" : "Dummy.png",
"scale" : "1x"
},
{
"idiom" : "universal",
"filename" : "[email protected]",
"scale" : "2x"
},
{
"idiom" : "universal",
"filename" : "[email protected]",
"scale" : "3x"
}
],
"info" : {
"version" : 1,
"author" : "xcode"
}
}
All the above changes did'nt give a proper solution for my requirement. I am wondering if I need to create full screen images for all possible devices and include them in the Content.json file. But what width and height should I give in the settings(Scrrenshots)
Sombody please held me to provide the correct solution for my requirement.