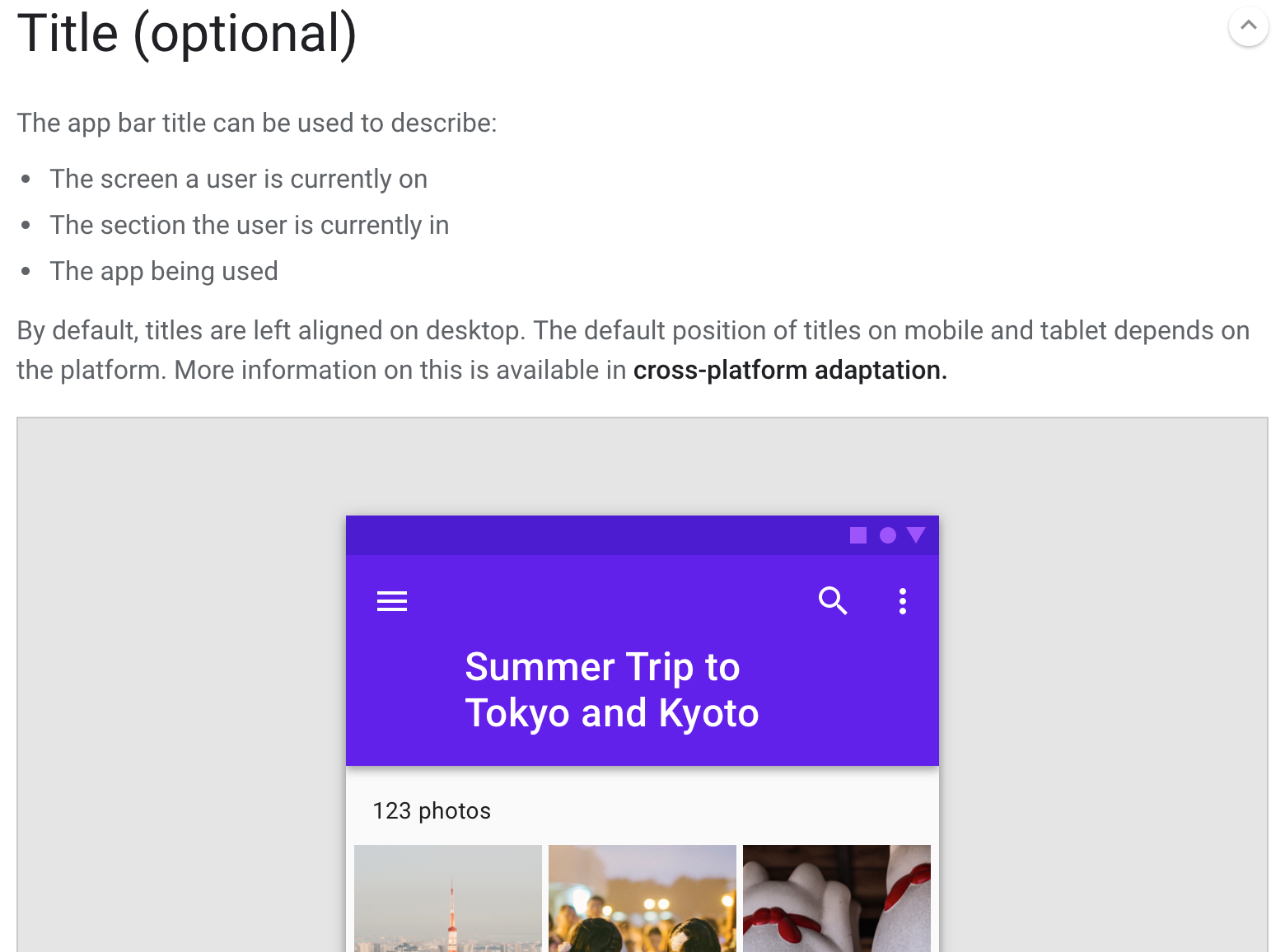
This is not implemented yet.
However you can achieve similar results by using SliverAppBar designed for CustomScrollView.
Bear in mind that this is not optimal though. As it required hard coding the size of the icons and stuff. Due to FlexibleSpacebar not having width constraint.
![enter image description here]()
import 'package:flutter/material.dart';
import 'package:cloud_firestore/cloud_firestore.dart';
import 'package:flutter_project/materialSheet.dart';
void main() => runApp(new MyApp());
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return new MaterialApp(
title: 'Flutter Demo',
theme: new ThemeData(
primarySwatch: Colors.blue,
),
home: new MyHomePage(),
);
}
}
class MyHomePage extends StatefulWidget {
@override
_MyHomePageState createState() => new _MyHomePageState();
}
class _MyHomePageState extends State<MyHomePage> {
@override
Widget build(BuildContext context) {
return Scaffold(
body: CustomScrollView(
slivers: <Widget>[
SliverMultilineAppBar(
title: "Summer Trip to Tokyo and Kyoto",
leading: IconButton(
onPressed: () {},
icon: Icon(Icons.menu),
),
actions: <Widget>[
IconButton(
onPressed: () {},
icon: Icon(Icons.search),
),
IconButton(
onPressed: () {},
icon: Icon(Icons.more_vert),
),
],
),
],
),
);
}
}
class SliverMultilineAppBar extends StatelessWidget {
final String title;
final Widget leading;
final List<Widget> actions;
SliverMultilineAppBar({this.title, this.leading, this.actions});
@override
Widget build(BuildContext context) {
final mediaQuery = MediaQuery.of(context);
double availableWidth = mediaQuery.size.width - 160;
if (actions != null) {
availableWidth -= 32 * actions.length;
}
if (leading != null) {
availableWidth -= 32;
}
return SliverAppBar(
expandedHeight: 120.0,
forceElevated: true,
leading: leading,
actions: actions,
flexibleSpace: FlexibleSpaceBar(
title: ConstrainedBox(
constraints: BoxConstraints(
maxWidth: availableWidth,
),
child: Text(title, textScaleFactor: .8,),
),
),
);
}
}