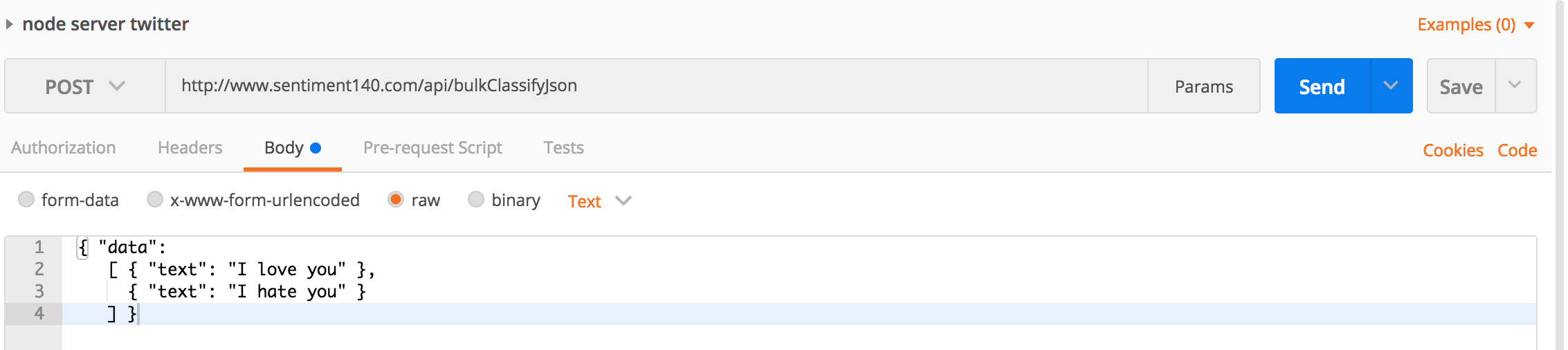
In postman, I can successfully make this request:
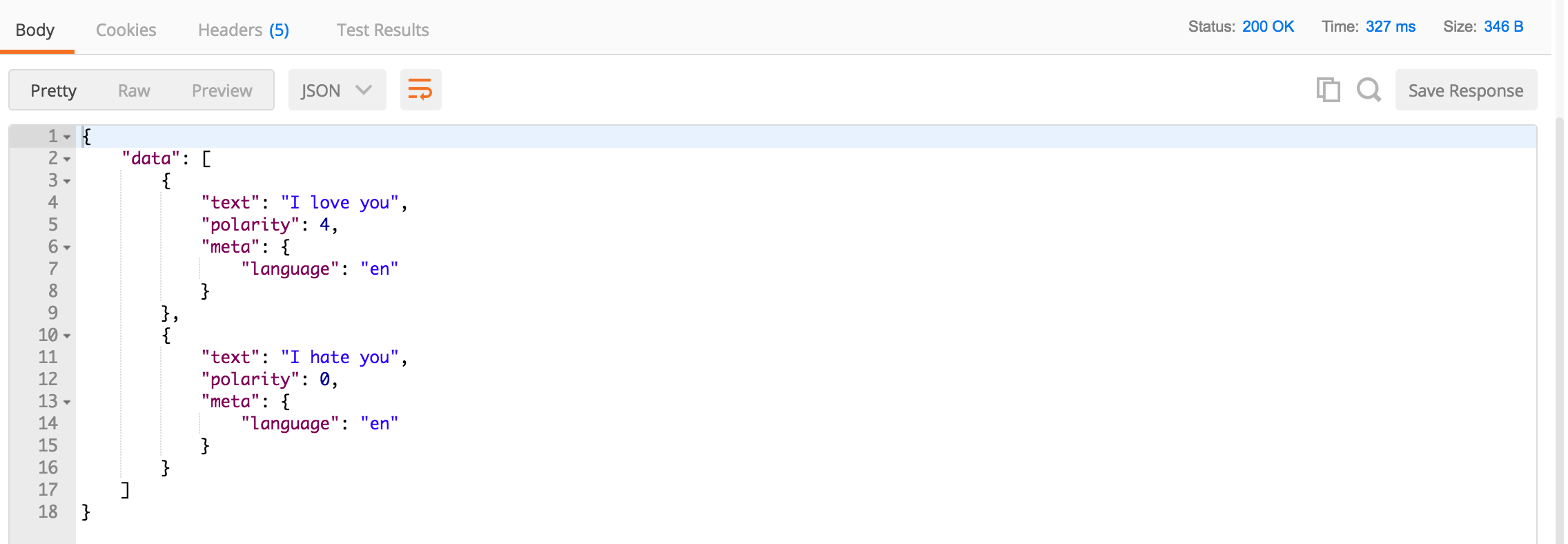
And get this response:
Now I want to do the same request in my server.js file in node.js:
const fetch = require('node-fetch')
const SEN_URL = "http://www.sentiment140.com/api/bulkClassifyJson" // URL of sentiment analysis
app.get('/api/sentimenttest', async (req, res) => {
try{
var sentiments = await fetch(SEN_URL, {method: "POST", body: {"data": [{"text": "I love you"}, {"text": "I hate you"}]}})
console.log(sentiments)
res.send(sentiments)
}catch(error){
console.log(error)
}
})
This doesn't work. Here's what shows up in the browser when I go to localhost:5000/api/sentimenttest:
{"size":0,"timeout":0}
and here's the console output:
Response {
size: 0,
timeout: 0,
[Symbol(Body internals)]:
{ body:
PassThrough {
_readableState: [ReadableState],
readable: true,
_events: [Object],
_eventsCount: 2,
_maxListeners: undefined,
_writableState: [WritableState],
writable: false,
allowHalfOpen: true,
_transformState: [Object] },
disturbed: false,
error: null },
[Symbol(Response internals)]:
{ url: 'http://www.sentiment140.com/api/bulkClassifyJson',
status: 200,
statusText: 'OK',
headers: Headers { [Symbol(map)]: [Object] } } }
Since the request works just fine in postman, I think that the problem is with node-fetch, or the way that I use it, specifically how the body parameter is provided in the fetch() call. It seems like the API call does not contain what I want it to, since in the browser it says "size":0.
What should I do to fix this?



JSON.stringify()the body data or pass it in various other ways. – Winded