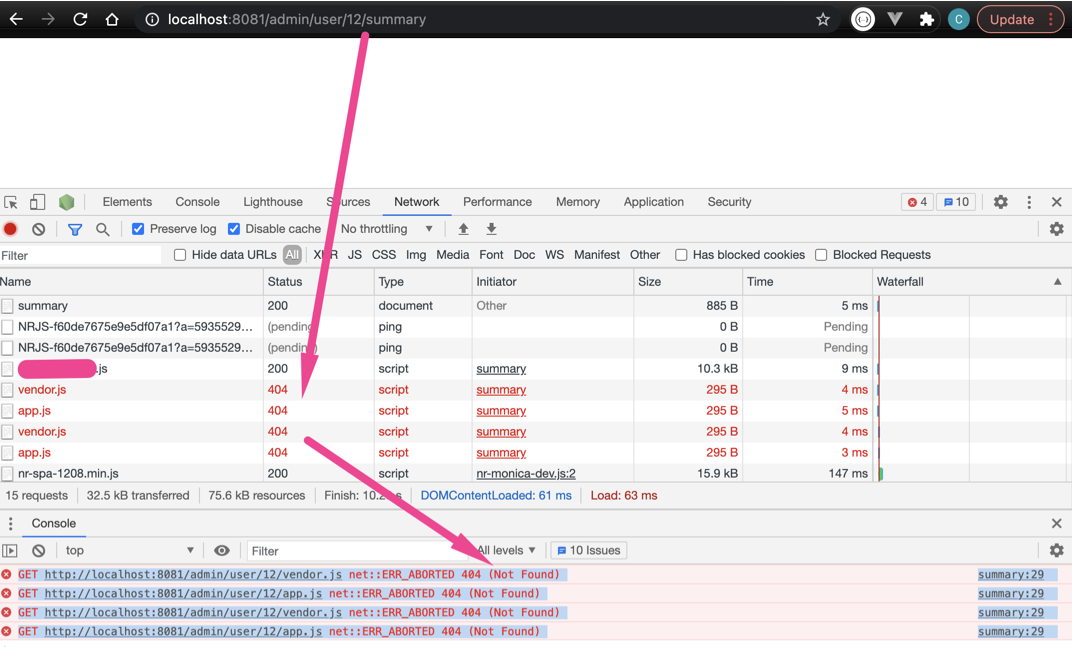
I use Webpack dev server and browserHistory in React Router to manipulate with urls by HTML5 History API. historyapifallback-option does not work in my webpack config file. After refreshing http://localhost:8080/users or http://localhost:8080/products I got 404.
webpack.config.js
var webpack = require('webpack');
var merge = require('webpack-merge');
const TARGET = process.env.npm_lifecycle_event;
var common = {
cache: true,
debug: true,
entry: './src/script/index.jsx',
resolve: {
extensions: ['', '.js', '.jsx']
},
output: {
sourceMapFilename: '[file].map'
},
module: {
loaders: [
{
test: /\.js[x]?$/,
loader: 'babel-loader',
exclude: /(node_modules)/
}
]
},
plugins: [
new webpack.ProvidePlugin({
$: "jquery",
jQuery: "jquery"
})
]
};
if(TARGET === 'dev' || !TARGET) {
module.exports = merge(common,{
devtool: 'eval-source-map',
devServer: {
historyApiFallback: true
},
output: {
filename: 'index.js',
publicPath: 'http://localhost:8090/assets/'
},
plugins: [
new webpack.DefinePlugin({
'process.env.NODE_ENV': JSON.stringify('dev')
})
]
});
}
index.html
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-type" content="text/html; charset=utf-8"/>
<title>Test</title>
</head>
<body>
<div id="content">
<!-- this is where the root react component will get rendered -->
</div>
<script src="http://localhost:8090/webpack-dev-server.js"></script>
<script type="text/javascript" src="http://localhost:8090/assets/index.js"></script>
</body>
</html>
index.jsx
import React, {Component} from 'react';
import ReactDOM from 'react-dom';
import {Router, Route, useRouterHistory, browserHistory, Link} from 'react-router';
class Home extends Component{
constructor(props) {
super(props);
}
render() {
return <div>
I am home component
<Link to="/users" activeClassName="active">Users</Link>
<Link to="/products" activeClassName="active">Products</Link>
</div>;
}
}
class Users extends Component{
constructor(props) {
super(props);
}
render() {
return <div> I am Users component </div>;
}
}
class Products extends Component{
constructor(props) {
super(props);
}
render() {
return <div> I am Products component </div>;
}
}
ReactDOM.render(
<Router history={browserHistory} onUpdate={() => window.scrollTo(0, 0)}>
<Route path="/" component={Home}/>
<Route path="/users" component={Users} type="users"/>
<Route path="/products" component={Products} type="products"/>
</Router>
, document.getElementById('content'));
package.json
{
"name": "test",
"version": "1.0.0",
"description": "",
"main": "index.jsx",
"scripts": {
"start": "npm run serve | npm run dev",
"serve": "./node_modules/.bin/http-server -p 8080",
"dev": "webpack-dev-server -d --progress --colors --port 8090 --history-api-fallback"
},
"author": "",
"license": "MIT",
"dependencies": {
"events": "^1.1.0",
"jquery": "^2.2.3",
"path": "^0.12.7",
"react": "^15.0.2",
"react-dom": "^15.0.2",
"react-mixin": "^3.0.5",
"react-router": "^2.4.0"
},
"devDependencies": {
"babel": "^6.5.2",
"babel-core": "^6.8.0",
"babel-loader": "^6.2.4",
"babel-polyfill": "^6.8.0",
"babel-preset-es2015": "^6.6.0",
"babel-preset-react": "^6.5.0",
"babel-register": "^6.8.0",
"http-server": "^0.9.0",
"webpack": "^1.13.0",
"webpack-dev-server": "^1.14.1",
"webpack-merge": "^0.12.0"
}
}
I tried to change devServer in my config, but it didn't help:
devServer: {
historyApiFallback: {
index: 'index.html',
}
},
devServer: {
historyApiFallback: {
index: 'index.js',
}
},
devServer: {
historyApiFallback: {
index: 'http://localhost:8090/assets',
}
},
devServer: {
historyApiFallback: {
index: 'http://localhost:8090/assets/',
}
},
devServer: {
historyApiFallback: {
index: 'http://localhost:8090/assets/index.html',
}
},
devServer: {
historyApiFallback: {
index: 'http://localhost:8090/assets/index.js',
}
},
devServer: {
historyApiFallback: {
index: 'http://localhost:8090/assets/index.js',
}
},
output: {
filename: 'index.js',
publicPath: 'http://localhost:8090/assets/'
},