If your have set your navigation bar translucency appearance to false, then you need to include the following code in your view controller to handle opaque bars. Also, in storyboard, the tableView has to have the top constraint extended to the Superview. Somehow, I don't know why there's no proper documentation indicating as such but it seems to resolve the glitchy animation.
self.extendedLayoutIncludesOpaqueBars = true
Adding into this, I find this setup to be working well at the moment with the help of the link that @ Ravi Raja Jangid posted. I'm not sure if it's because tableview is now attached to the Superview (extending status bar) or has the iOS version upgrade fixed the buggy issue.
Explaining difference between automaticallyAdjustsScrollViewInsets, extendedLayoutIncludesOpaqueBars, edgesForExtendedLayout in iOS7.
SearchController:
private lazy var searchController: UISearchController = {
let searchController = UISearchController(searchResultsController: nil)
searchController.searchResultsUpdater = self
searchController.obscuresBackgroundDuringPresentation = false
searchController.hidesNavigationBarDuringPresentation = false
self.definesPresentationContext = false
return searchController
}()
viewDidLoad()
self.navigationItem.hidesSearchBarWhenScrolling = false
self.navigationItem.searchController = self.searchController
self.navigationController?.navigationBar.isTranslucent = false
self.extendedLayoutIncludesOpaqueBars = true
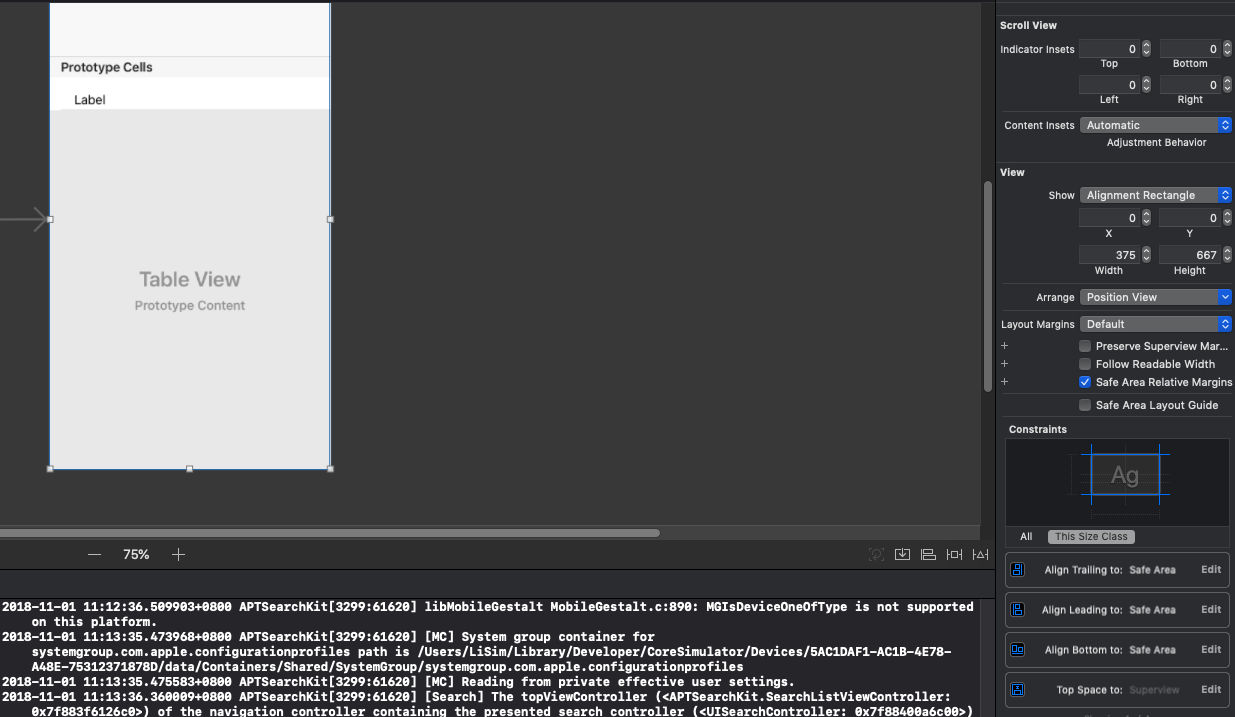
Storyboard Setup:
![TableView top constraint must be to Superview]()