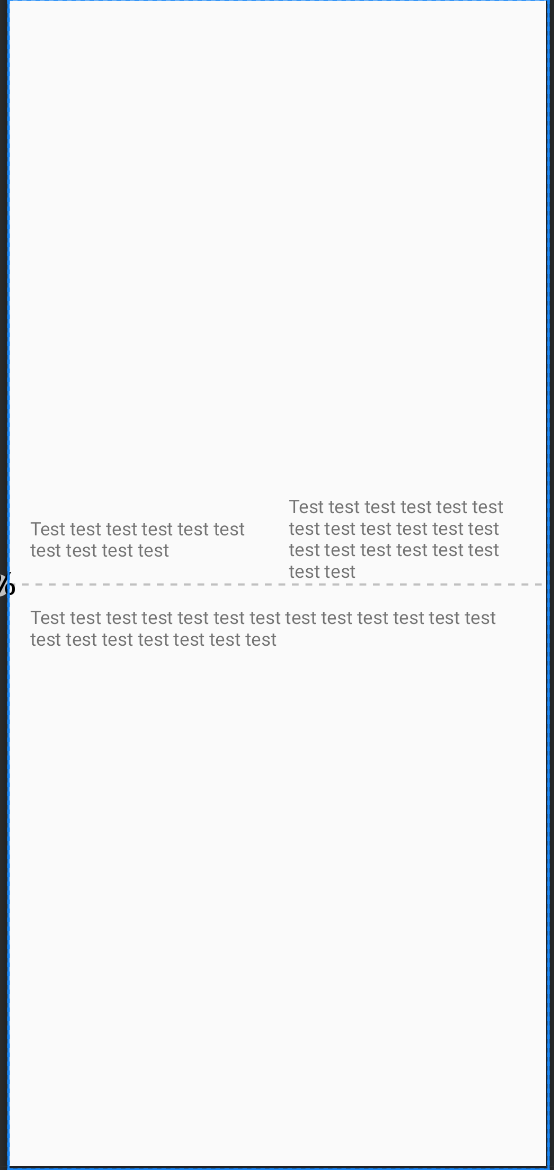
I want to achieve the layout below using a ConstraintLayout with no nesting.
The layout requires a barrier since it's not guaranteed which textview will be taller. It also requires a chain since everything needs to be centered. The issue is that I can't find a way to make chain work with barriers.
Here's what I have so far which will layout correctly but will not center:
<android.support.constraint.ConstraintLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
xmlns:tools="http://schemas.android.com/tools"
xmlns:app="http://schemas.android.com/apk/res-auto">
<TextView
android:id="@+id/topLeftText"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_margin="16dp"
tools:text="Test test test test test test test test test test"
app:layout_constraintHorizontal_chainStyle="packed"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintEnd_toStartOf="@+id/topRightText"/>
<TextView
android:id="@+id/topRightText"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_marginTop="16dp"
android:layout_marginBottom="16dp"
android:layout_marginRight="16dp"
android:layout_marginEnd="16dp"
tools:text="Test test test test test test test test test test test test test test test test test test test test"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintStart_toEndOf="@+id/topLeftText"
app:layout_constraintEnd_toEndOf="parent"/>
<android.support.constraint.Barrier
android:id="@+id/barrier"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
app:constraint_referenced_ids="topLeftText,topRightText"
app:barrierDirection="bottom"/>
<TextView
android:id="@+id/bottomText"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_margin="16dp"
tools:text="Test test test test test test test test test test test test test test test test test test test test"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintTop_toBottomOf="@+id/barrier"/>
</android.support.constraint.ConstraintLayout>
If anyone knows how to achieve this, that would be much appreciated!