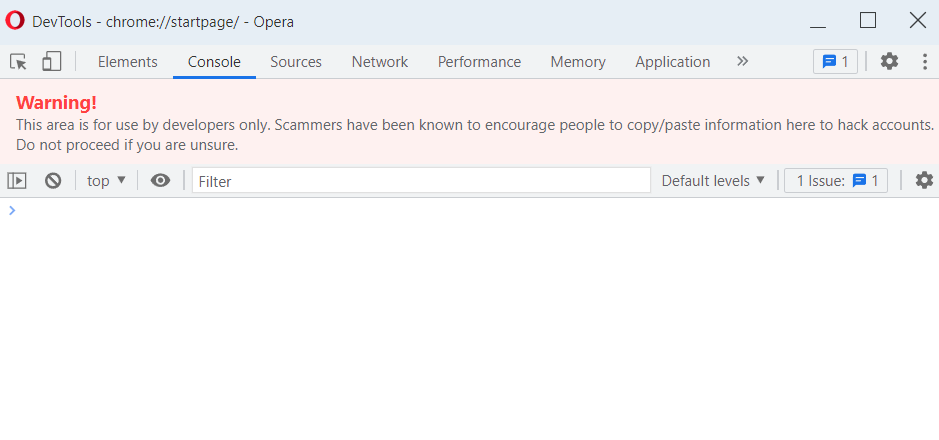
Do the following steps, they are very easy and you can remove the red console warning.
This answer will allow Opera to continue to be updated (good for security).
Bookmark this question since you may have to restart your browser multiple times.
Also, open this question in another browser eg Firefox, Edge or Chrome.
https://mcmap.net/q/338786/-red-warning-message-in-opera-console/72485455
Create a folder called: kill_opera_console_warning
- Anywhere is ok (same drive where Opera is installed with admin permissions is best)
Create the following files directly inside the folder.
manifest.json
{
"manifest_version" : 3
, "name" : "AAA: Kill Opera Console Warning"
, "description" : "..."
, "version" : "1.0"
, "devtools_page" : "devtools_page.html"
// no permissions required
, "permissions" : [ ]
, "content_scripts" :
[
{
"js" : [ "inject_into_devtools.js" ]
, "matches" : [ "<all_urls>" ]
}
]
// Same key as kgejglhpjiefppelpmljglcjbhoiplfn (ChromeVox)
// see : https://mcmap.net/q/151677/-how-to-inject-javascript-into-chrome-devtools-itself/17044405#17044405
, "key" : "MIGfMA0GCSqGSIb3DQEBAQUAA4GNADCBiQKBgQDEGBi/oD7Yl/Y16w3+gee/95/EUpRZ2U6c+8orV5ei+3CRsBsoXI/DPGBauZ3rWQ47aQnfoG00sXigFdJA2NhNK9OgmRA2evnsRRbjYm2BG1twpaLsgQPPus3PyczbDCvhFu8k24wzFyEtxLrfxAGBseBPb9QrCz7B4k2QgxD/CwIDAQAB"
}
devtools_page.html
<html>
<head></head>
<body><script src="devtools_page_helper.js"></script></body>
</html>
devtools_page_helper.js
const devtools_custom_css_G = `.console-view > div[class^="console-warning-" i] { display : none ; }` ;
chrome.devtools.panels.applyStyleSheet( devtools_custom_css_G ) ;
inject_into_devtools.js
if ( /^(?:chrome-|opera-)?devtools:$/gi.test( window.location.protocol ) === true )
{
var red_console_warning__kill_GO = function red_console_warning__kill_TO( run_count_F = 0 )
{
if ( run_count_F > 20 ) { return ; }
var devtools_custom_css_selector_T = ".console-view > div[class^='console-warning-' i]" ;
var garbage_TA = document.querySelectorAll( devtools_custom_css_selector_T ) ;
for ( let one_piece_of_garbage_TH of garbage_TA )
{
one_piece_of_garbage_TH.style.setProperty( "display" , "none" , "important" ) ;
}
if ( garbage_TA.length > 0 ) { return ; }
setTimeout( red_console_warning__kill_TO.bind( null , run_count_F+1 ) , 500 ) ;
} ;
red_console_warning__kill_GO( 0 ) ;
}
You should now have the following file structure:
- kill_opera_console_warning
--- manifest.json
--- devtools_page.html
--- devtools_page_helper.js
--- inject_into_devtools.js
NOW ADD THE EXTENSION YOU JUST CREATED TO OPERA
Open a new tab and go to: "opera://extensions"
"Developer mode" should be enabled (top_right_corner)
Click on the "Load unpacked" button (near top_left_corner)
A file picker should appear, go find the "kill_opera_console_warning" folder
Go inside the folder, click "Select Folder"
Your extension should load.
Go through your extensions and find "AAA: Kill Opera Console Warning"
Tick the "Allow in Incognito" checkbox
Tick the "Allow access to search page results" checkbox
LASTLY WE CHANGE ONE SETTING IN DEVTOOLS, RESTART OPERA AND THEN TEST IT
At this point if you refresh the DevTools it will appear the extension you created is working and the problem is solved. This extension uses two methods, one is a hack and the other is more robust. The hack will stop working one day. The robust method requires a setting to be changed.
Close all instances of DevTools that you have open.
Open a new normal window (not an incognito window).
Go to "about:blank"
Open DevTools (Ctrl+Shift+I)
Press F1 to open the PROPER settings
There should now be an enormous amount of settings with checkboxes
Click on the "Experiments" tab (top_left_corner with the word "Settings" nearby)
Tick the checkbox for "Allow extensions to load custom stylesheets" so that it is ENABLED. Probably the first checkbox at the very start of the list. (If it is not the first checkbox then use the search box with the word "Filter" next to it. Type in "stylesheets".)
Close the settings and close the DevTools. Exit Opera so that all windows are closed.
Wait 5 seconds and restart Opera.
Open a new window
Go to "about:blank"
Open DevTools (Ctrl+Shift+I)
Go to Console tab.
You may see the red warning briefly for half a second but it should disappear. If you do not see it, congratulations!
If you still see the warning OR it comes back then "Allow extensions to load custom stylesheets" has probably DISABLED itself.
Go back to step 6 of these instructions and make sure the checkbox is enabled. If it has DISABLED itself, then you will need to ENABLE it again and go through all the instructions from step 6-19 again. It may require a few tries (browser restarts) to get it to stick.
STILL NOT WORKING
If the checkbox stays ENABLED after browser resets but you are still seeing the red warning then maybe start over (remove extension, delete files) then repeat all steps from the beginning in case you made an error.
If you are sure you have followed the instructions exactly then you may have to play around with them a little but they definitely do work so long as the extension is installed properly and you manage to get ""Allow extensions to load custom stylesheets" to stay ENABLED.
ONLY READ PAST HERE IF YOU ARE A STACKOVERFLOW EDITOR.
If at some point in the future this breaks, Opera may have changed the CSS classes on the red console warning elements. In such a case someone should edit this answer, only the two lines that contain "devtools_custom_css" will need to be changed. Everything else in this answer will still work.
EDIT: Removed for brevity, go look through edit history to see commented files if you really want to understand the strange reasons behind each partial solution involved to create extension.