I have built my app using new Xcode 9 beta for ios 11. I have found an issue with UITabBar where items are spread through the UITabBar and title is right aligned to the image. I have tried changing the code to get it to work but still not successful.
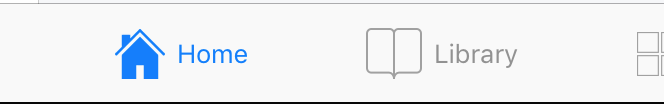
ios 10+
ios 11
I could change the position of title using tabBarItem.titlePositionAdjustment
But that is not my requirement as it should automatically come bellow the image itself. I tried setting tabbar.itemPositioning to UITabBarItemPositioningCentered and also tried changing itemSpacing and width, but still did not work. Can someone help me understand why this happens and how to fix this? I want it to like ios 10+ version and images are taken from the left most corner of an iPad.