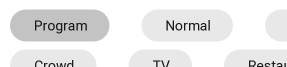
How do I set the selected com.google.android.material.chip.Chip color? I don't want it to be the default gray. This is a single selection chip group.
Original documentation here
<com.google.android.material.chip.ChipGroup
android:id="@+id/chipgroup"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_marginStart="16dp"
android:layout_marginTop="16dp"
android:layout_marginEnd="16dp"
app:checkedChip="@+id/chip_program"
app:chipSpacingHorizontal="32dp"
app:chipSpacingVertical="8dp"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/detailText"
app:singleSelection="true">
<com.google.android.material.chip.Chip
android:id="@+id/chip_program"
style="@style/Widget.MaterialComponents.Chip.Choice"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Program"
app:chipEndPadding="16dp"
app:chipStartPadding="16dp" />
<com.google.android.material.chip.Chip
android:id="@+id/chip_normal"
style="@style/Widget.MaterialComponents.Chip.Choice"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/program_normal"
app:chipEndPadding="16dp"
app:chipStartPadding="16dp" />
</com.google.android.material.chip.ChipGroup>