I recently started exploring Visual Studio.
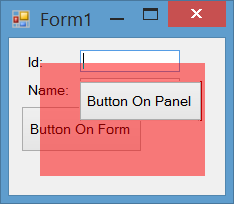
I was trying to create a slide menu. More specifically, when the user would press the button a submenu would pop up to the right. To achieve that i have placed a Panel to resize itself. Apart from functionality i wanted to add a bit more design and make the Panel appear a bit faded.
I know that Panels in Visual studio do not have opacity, but i was thinking if anyone knows a way-trick-idea about how it can be achieved. I tried a Picture Box but that too didn't have Opacity as a property. I avoided to use the regular Menuobject that visual studio offers because i wanted to add more design. Any ideas?