We are refactoring a legacy web app and as a result are "killing" quite a lot of JavaScript code but we're afraid of deleting what we think is dead code due to not being sure. Is there any tool / technique for positively identifying dead code in JavaScript?
Without looking for anything too complex:
- JSLint (not really a static analyzer, but if you give it your concatenated development code, you'll see what methods are never called, at least in obvious scoping contexts)
- Google Closure Compiler
- Google Closure Linter
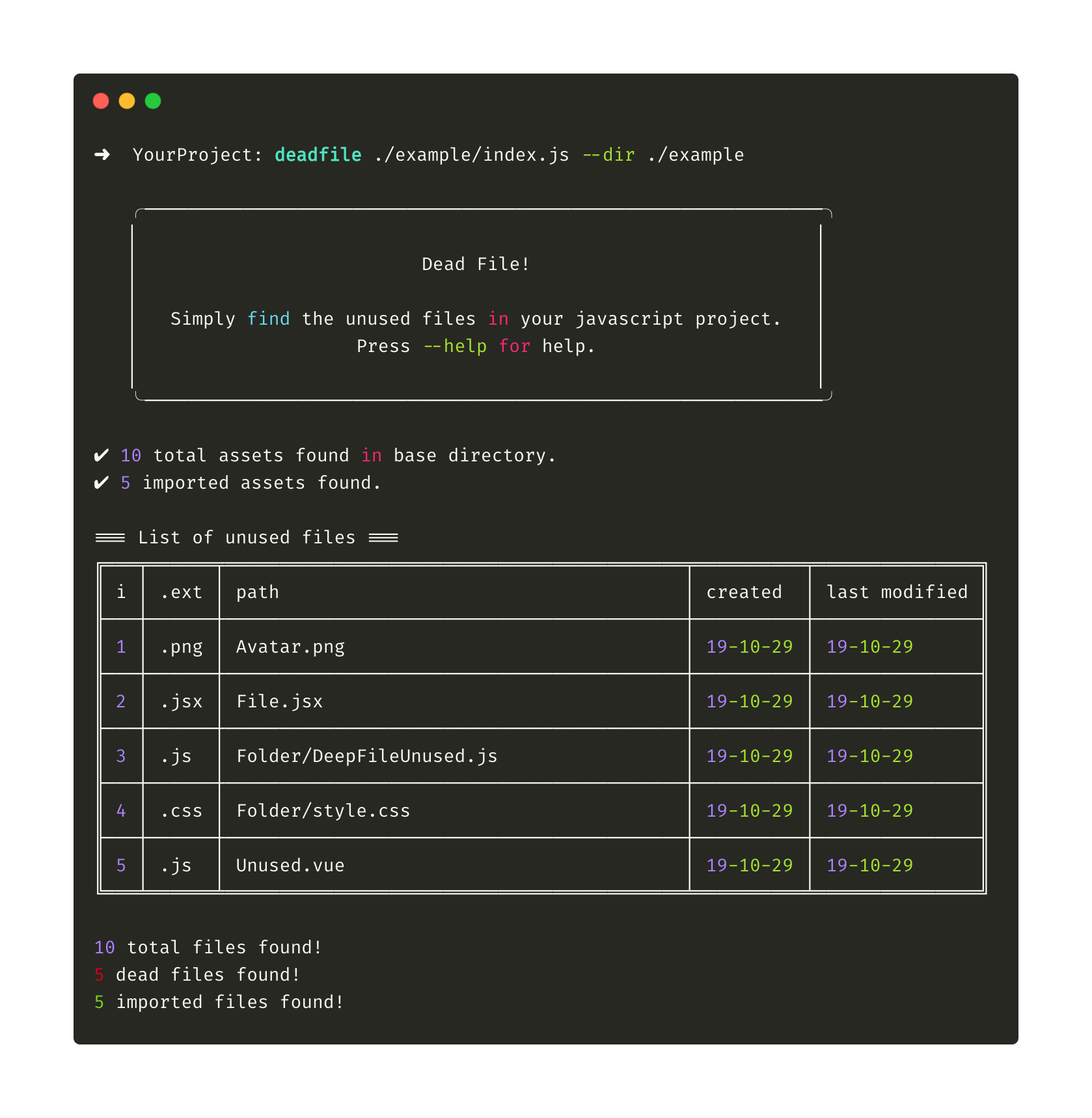
You can use deadfile library: https://m-izadmehr.github.io/deadfile/
It can simply find unused files, in any JS project.
There's grep. Use it to find function calls. Suppose you have a method called dostuff(). Use grep -r "dostuff()" * --color on your project's root directory. Unless you find anything other than the definition, you can safely erase it.
ack is also a notable alternative to grep.
dostuff would do it. –
Imposing (). –
Hygrometry var a = new dustuff; (wo parens) if it's a constructor, but the list goes on, dostuff.apply(null), obj["dostuff"]() or obj["do"+"stuff"](). And so on... –
Daddy WebStorm IDE from JetBrains can highlight deadcode and unused variables in your project.
You could use code optimizers as Google Closure Compiler, however it's often used for minimizing code.
function hello(name) {
alert('Hello, ' + name);
}
function test(){
alert('hi');
}
hello('New user');
Will result in
alert("Hello, New user");
For example.
Another thing you could do is to use Chrome's Developer Tools (or Firebug) to see all function calls. Under Profiles you can see which functions are being called over time and which are not.

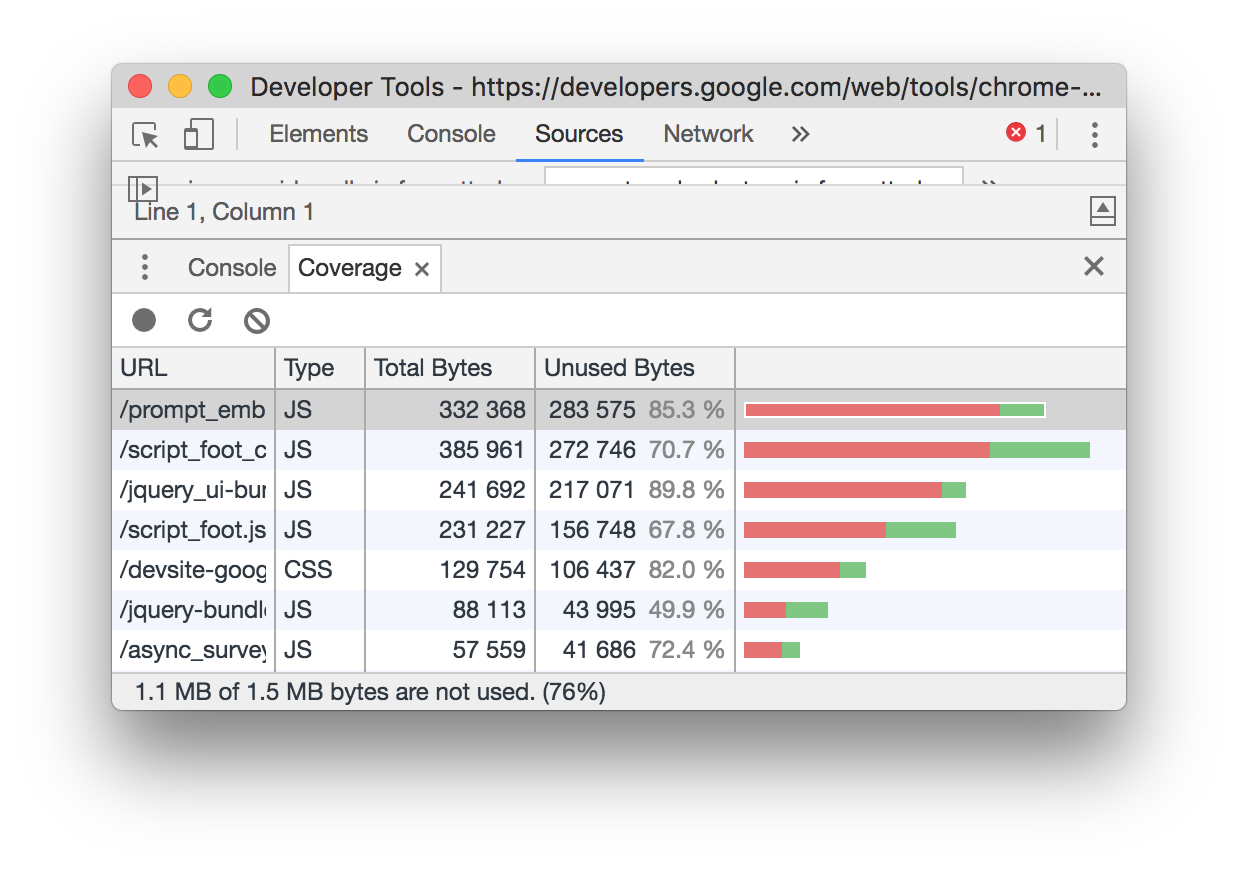
Chrome has come up with new feature which lets developer see the code coverage, ie., which lines of codes were executed.
This certainly is not a one stop solution, but can extend a helping hand to developers to get code insights.
Check this link for details
Rolled as apart of Chrome 59 release
If you want to automate this I'd take a look at https://github.com/joelgriffith/navalia, which exposes an automated API to do just that:
const { Chrome } = require('navalia');
const chrome = new Chrome();
chrome.goto('http://joelgriffith.net/', { coverage: true })
.then(() => chrome.coverage('http://joelgriffith.net/main.bundle.js'))
.then((stats) => console.log(stats)) // Prints { total: 45913, unused: 5572,
percentUnused: 0.12135996340905626 }
.then(() => chrome.done());
More here: https://joelgriffith.github.io/navalia/Chrome/coverage/
I hate this problem, and that there are no good tools for solving it, despite the parse-heavy javascript ecosystem. As mentioned in another answer, deadfile is pretty neat, but I couldn't make it work for my codebase, which uses absolute imports from a src directory. The following bash was good enough to get an idea of whether any files weren't imported anywhere (I found some!), which was easily hand-verifiable.
for f in $(find src -name '*.js' | grep -E 'src/(app|modules|components).*\.js$' | grep -v '.test.js'); do
f=${f/src\//};
f=${f/\/index.js/};
f=${f/.js/};
echo "$f imported in"$(grep -rl "$f" src | wc -l)" files"
done
I didn't care about tests/resources, hence the app|modules|components bit. The string replacements could be cleaned up significantly too, but hopefully this will be useful to someone.
© 2022 - 2024 — McMap. All rights reserved.