Is there any way to absolutely position a div relatively to its sibling? For example: Inside a div there are two other divs - div1 and div2. I want to absolutely position div2 relatively to div1.
Absolute positioning is dependent on the "current positioning context", which may include a parent element (if absolutely or relatively positioned) but will never include a sibling element.
Can you reorganize your dom so that you have a parent-child instead of siblings? If so, you could set the parent's position to relative or absolute and the child's position to absolute and the child's position would remain absolute in relation to the parent.
There is no way using absolute position, according to w3c specification:
In the absolute positioning model, a box is explicitly offset with respect to its containing block
— relatively to parent block, not to sibling one
And no way to use relative positioning, also according to to w3c specification:
Once a box has been laid out according to the normal flow or floated, it may be shifted relative to this position.
— relatively to block's position, not to sibling block
summary:
Nobody can solve problem you described
The correct answer is: No, but at least its vertical position can be affected by siblings.
As the other answers state, the position of an absolutely positioned div is relative to its ancestors. To be precice, it is relative to the first ancestor that isn't statically positioned, when traversing up the DOM-tree.
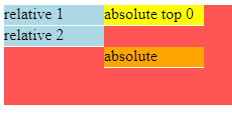
However: an absolutely positioned element will also be affected by its siblings (the ones that come before the element). If those preceding siblings are relatively positioned, and your absolutely positioned element has its top-property not set, then it's placed vertically below those relatively positioned siblings.
<div class="relativeContainer">
<div class="relative block">relative 1</div>
<div class="relative block">relative 2</div>
<div class="absoluteTopZero block">absolute top 0</div>
<div class="absoluteTopInherited block">absolute</div>
</div>
See this fiddle: https://jsfiddle.net/fgxeu54t/28/
Depending on your needs, you can float them or position both absolute with appropriate left/top/right/bottom values.
Post your markup and explain exactly what you're trying to achieve.
Try it with jquery
<script type="text/javascript">
$('#div2').css('margin-left', $('#div1').outerWidth() +XXX + 'px');
This worked for me. Basically what I'm doing here is creating a div with relative position on top of the other (cause I wanted it on top) with height 0 so it does not leave a white space. Then inside it I create my tooltip with position absolute (it can overflow) and bottom:0
.prompt {
position: absolute;
bottom: 0;
pointer-events: none;
}
.promptOuterWrapper {
display: flex;
flex-wrap: wrap;
position: relative;
width: 100%;
}
.promptInnerWrapper {
position: relative;
width: 100%;
height: 0;
}
.mainform {
width: fit-content;
width: 30%;
justify-content: center;
}
body {
background-color: white;
min-height: 100vh;
min-width: 100%;
align-items: center;
justify-content: center;
display: flex;
flex-direction: column;
}<div className={styles.mainform}>
<form>
<input type="text" />
<div className={styles.promptOuterWrapper}>
<div className={styles.promptInnerWrapper}>
<div className={styles.prompt}>
This is a snippet above its sibling
</div>
</div>
<input type="text" placeholder="target"/>
</div>
</form>
</div>© 2022 - 2024 — McMap. All rights reserved.