when you tap on a cell the row gets selected and highlighted.Now what i want to do is disable the highlighting but allow the selection.Is there a way around it.There is question that answers this but it disables both the selection and highlighting.
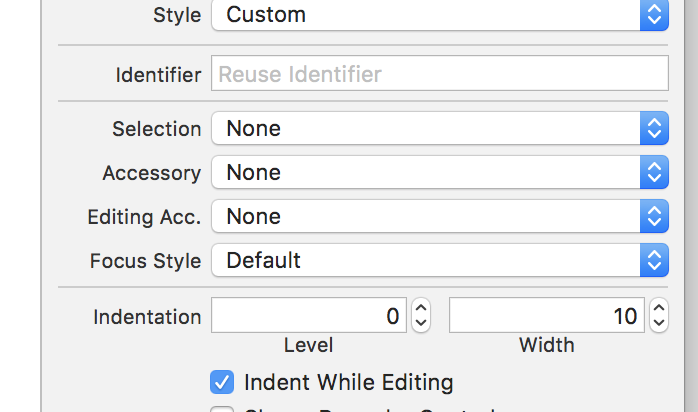
You can just set the cell's selection style to "None" from Storyboard:

Or from code:
cell.selectionStyle = UITableViewCellSelectionStyleNone;
For Swift 3:
cell.selectionStyle = UITableViewCellSelectionStyle.none
For Swift 4 & above:
cell.selectionStyle = .none
Change UITableViewCell's selectedBackgroundView color to transparent.
let clearView = UIView()
clearView.backgroundColor = UIColor.clearColor() // Whatever color you like
UITableViewCell.appearance().selectedBackgroundView = clearView
or to set for a specific cell:
cell.backgroundView = clearView
cell.selectionStyle = UITableViewCellSelectionStyleNone sometimes breaks something deeply inside Apples animation logic. –
Teyde UITableViewCell.appearance().selectionStyle = .None –
Pood awakeFromNib() function works a treat –
Cobber Try setting cell selection style to None -
[cell setSelectionStyle:UITableViewCellSelectionStyleNone];
This will solve your problem
For Swift:
UITableViewCell.selectionStyle = UITableViewCellSelectionStyle.None;
Or when you subclass a cell in swift:
class CustomCell : UITableViewCell {
required init(coder aDecoder: NSCoder) {
super.init(coder: aDecoder)!
selectionStyle = .None
}
}
in swift 3
func tableView(_ tableView: UITableView, didSelectRowAt indexPath: IndexPath) {
tableView.deselectRow(at: indexPath, animated: true)
}
To add a custom color use the below code. And to make it transparent use alpha: 0.0
cell.selectedBackgroundView = UIView(frame: CGRect.zero)
cell.selectedBackgroundView?.backgroundColor = UIColor(red:0.27, green:0.71, blue:0.73, alpha:1.0)
If you use custom color and want to give it rounded corner look use:
cell.layer.cornerRadius = 8
Also, use this for better animation and feel
func tableView(_ tableView: UITableView, didSelectRowAt indexPath: IndexPath) {
tableView.deselectRow(at: indexPath, animated: true)
}
For those looking for a programmatic way in Swift 3
cell.selectionStyle = UITableViewCellSelectionStyle.none
For Swift 5 the best way is:
cell.selectionStyle = .none
For Objc:
[cell setSelectionStyle:UITableViewCellSelectionStyleNone];
- (void)viewDidLoad {
[super viewDidLoad];
_tableView.allowsSelection = YES;
}
- (UITableViewCell *)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath
{
.. .. .. ..
[cell setSelectionStyle:UITableViewCellSelectionStyleNone];
. . . . ..
}
Here is the solution for swift 3,works even in editing mode
cell.selectionStyle = .gray
cell.selectedBackgroundView = {
let colorView = UIView()
colorView.backgroundColor = UIColor.black.withAlphaComponent(0.0)
//change the alpha value or color to match with you UI/UX
return colorView
}()
© 2022 - 2024 — McMap. All rights reserved.


cell.selectionStyle = UITableViewCellSelectionStyleNone;add this in yourcellForRowAtIndexPathmethod – Lisk