I'm a bit confused with the way the canvas element anti-aliases text and am hoping you all can help.
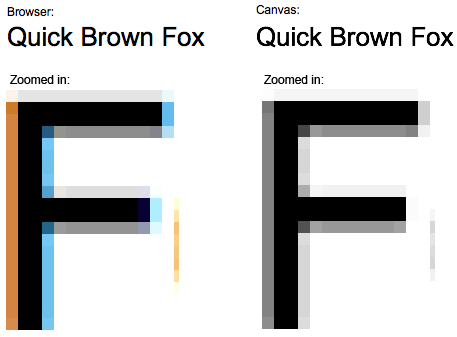
In the following screenshot the top "Quick Brown Fox" is an H1 element and the bottom one is a canvas element with text rendered on it. On the bottom you can see both "F"s placed side by side and zoomed in. Notice how the H1 element blends better with the background:
Here's the code I'm using to render the canvas text:
var canvas = document.getElementById('canvas');
if (canvas.getContext){
var ctx = canvas.getContext('2d');
ctx.fillStyle = 'black';
ctx.font = '26px Arial';
ctx.fillText('Quick Brown Fox', 0, 26);
}
Is it possible to render the text on the canvas in a way so that it looks identical to the H1 element? And why are they different?