I have an angular project that has an api-keys.ts file that looks like this:
export var masterFirebaseConfig = {apiKey: $fireBaseApiKey, authDomain: 'dataJitsu.firebaseapp.com',databaseURL: 'https://datajitsu.firebaseio.com',storageBucket: '',messagingSenderId: '495992924984'};
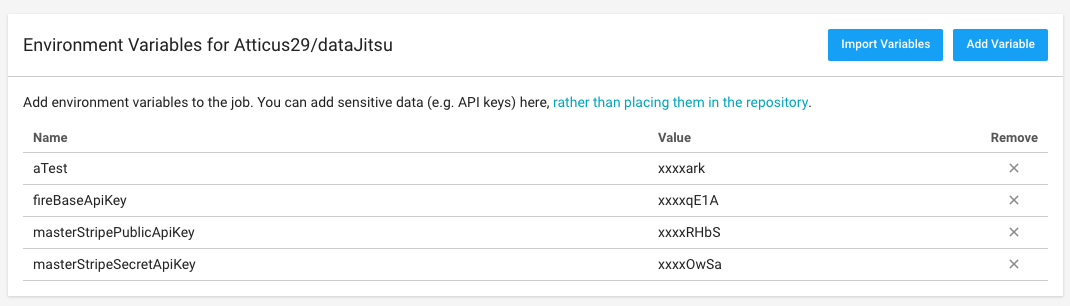
I think the $fireBaseApiKey is stored as an environment variable in my project on circleCI, as you can see in the picture here:
However, I still get the following error when I run my configuration on circleCI:
ERROR in src/app/api-keys.ts(1,44): error TS2304: Cannot find name '$fireBaseApiKey'. src/app/app.module.ts(75,11): error TS2304: Cannot find name 'apiKey'.
(The error in app.module.ts comes directly from the error in api-keys.ts)
I tried to figure out whether the problem was on the circleCI side or with how I was plugging it into Angular, so I tried to echo out the environmental variable in my configuration file:
version: 2.1
orbs:
cypress: cypress-io/[email protected]
steps:
- run:
name: Setup Environment Variables
command: |
echo '$fireBaseApiKey'
workflows:
build:
jobs:
- cypress/install:
build: 'npm run build'
context: fireBaseApiKey
- cypress/run:
requires:
- cypress/install
start: 'npm start'
context: fireBaseApiKey
I ssh'ed into the session after it errored out, and I couldn't see any indication that my echo command was even acknowledged.
I am hopeful that help on the echo front or on the Angular front will be productive to address the question/problem.
Furthermore, I am using cypress for integration testing and thus am using Cypress's orb for setting up and running the tests. I wasn't sure how to/whether environment variables to infiltrate orb jobs, so I also added the variable to a context for the project (with both the context and the key of the lone key-value pair having the same name):
Update: here is the output from the circleCI log file:
0 info it worked if it ends with ok 1 verbose cli [ '/usr/local/bin/node', '/usr/local/bin/npm', 'run', 'build' ] 2 info using [email protected] 3 info using [email protected] 4 verbose run-script [ 'prebuild', 'build', 'postbuild' ] 5 info lifecycle [email protected]~prebuild: [email protected] 6 info lifecycle [email protected]~build: [email protected] 7 verbose lifecycle [email protected]~build: unsafe-perm in lifecycle true 8 verbose lifecycle [email protected]~build: PATH: /usr/local/lib/node_modules/npm/node_modules/npm-lifecycle/node-gyp-bin:/root/project/node_modules/.bin:/usr/local/sbin:/usr/local/bin:/usr/sbin:/usr/bin:/sbin:/bin 9 verbose lifecycle [email protected]~build: CWD: /root/project 10 silly lifecycle [email protected]~build: Args: [ '-c', 'ng build' ] 11 silly lifecycle [email protected]~build: Returned: code: 1 signal: null 12 info lifecycle [email protected]~build: Failed to exec build script 13 verbose stack Error: [email protected] build:
ng build13 verbose stack Exit status 1 13 verbose stack at EventEmitter. (/usr/local/lib/node_modules/npm/node_modules/npm-lifecycle/index.js:301:16) 13 verbose stack at EventEmitter.emit (events.js:182:13) 13 verbose stack at ChildProcess. (/usr/local/lib/node_modules/npm/node_modules/npm-lifecycle/lib/spawn.js:55:14) 13 verbose stack at ChildProcess.emit (events.js:182:13) 13 verbose stack at maybeClose (internal/child_process.js:962:16) 13 verbose stack at Process.ChildProcess._handle.onexit (internal/child_process.js:251:5) 14 verbose pkgid [email protected] 15 verbose cwd /root/project 16 verbose Linux 4.4.0-141-generic 17 verbose argv "/usr/local/bin/node" "/usr/local/bin/npm" "run" "build" 18 verbose node v10.13.0 19 verbose npm v6.4.1 20 error code ELIFECYCLE 21 error errno 1 22 error [email protected] build:ng build22 error Exit status 1 23 error Failed at the [email protected] build script. 23 error This is probably not a problem with npm. There is likely additional logging output above. 24 verbose exit [ 1, true ]