I am trying to make a custom clipper by a Custom Clipper in FLutter but I don't know how could I add some round corners in my Shape
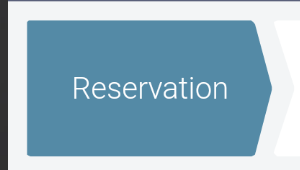
Screenshot of required result on Left and my result on right:

Here is my clipper code
class SideArrowClip extends CustomClipper<Path> {
@override
Path getClip(Size size) {
final Path path = Path();
final double startMargin = size.width / 14;
final double s1 = size.height * 0.4;
final double s2 = size.height * 0.6;
print('S1:$s1 SH:${size.height / 2} S2:$s2');
path.lineTo(startMargin, 0);
path.lineTo(startMargin, s1);
path.lineTo(0, size.height / 2);
path.lineTo(startMargin, s2);
path.lineTo(startMargin, size.height);
path.lineTo(size.width, size.height);
path.lineTo(size.width, 0);
path.close();
return path;
}
@override
bool shouldReclip(CustomClipper<Path> oldClipper) {
return true;
}
}