I'm using Vaadin 7.5.3 to develop a web application. There I need a tree with selectable nodes. I want to select nodes using checkboxes. After trying many ways and goggling, I could not find how to add CheckBox component to a tree node.
Vaadin - How add checkbox component to a tree?
As per my knowledge, up to the current latest version aka Vaadin 7.5.6, this is not possible, as Jouni point out in this discussion on their forums. He has also opened an improvement ticket but I don't see any changes so far.
Nonetheless, you should be able to fake it by using the TreeTable component. You can find here a complete example, and below an excerpt from it:
final TreeTable ttable = new TreeTable("My TreeTable");
ttable.addContainerProperty("Name", CheckBox.class, "");
ttable.addContainerProperty("City", String.class, "");
ttable.setWidth("20em");
// Create the tree nodes
ttable.addItem(new Object[]{new CheckBox("Root"), "Helsinki"}, 0);
ttable.addItem(new Object[]{new CheckBox("Branch 1"), "Tampere"}, 1);
ttable.addItem(new Object[]{new CheckBox("Branch 2"), "Turku"}, 2);
ttable.addItem(new Object[]{new CheckBox("Leaf 1"), "Piikkiö"}, 3);
ttable.addItem(new Object[]{new CheckBox("Leaf 2"), "Parainen"}, 4);
ttable.addItem(new Object[]{new CheckBox("Leaf 3"), "Raisio"}, 5);
ttable.addItem(new Object[]{new CheckBox("Leaf 4"), "Naantali"}, 6);
// Set the hierarchy
ttable.setParent(1, 0);
ttable.setParent(2, 0);
ttable.setParent(3, 1);
ttable.setParent(4, 1);
ttable.setParent(5, 2);
ttable.setParent(6, 2);
// Expand the tree
ttable.setCollapsed(2, false);
for (Object itemId: ttable.getItemIds())
ttable.setCollapsed(itemId, false);
ttable.setPageLength(ttable.size());
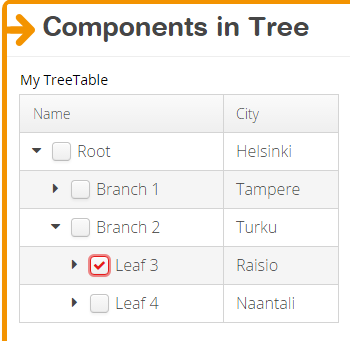
And this is the output
This is an old question, so for what it's worth: the Vaadin demo page has an example of exactly this:
http://demo.vaadin.com/book-examples/book#component.tree.itemstylegenerato
Why not to use TreeGrid? –
Obregon
@Obregon that didn't exist at the time –
Drawl
© 2022 - 2024 — McMap. All rights reserved.


tree.setReadOnly(false)? – Curtsy