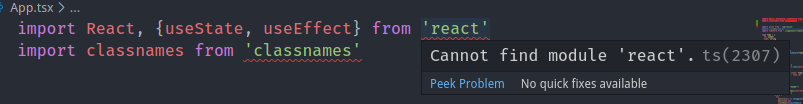
I am using yarn v2 to install the dependency package, and using yarn start command to start the project smoothly, but vscode always reminds me that I can't find any local modules.
And here is my tsconfig.json file:
{
"compilerOptions": {
"target": "es5",
"lib": [
"dom",
"dom.iterable",
"esnext"
],
"allowJs": true,
"skipLibCheck": true,
"esModuleInterop": true,
"allowSyntheticDefaultImports": true,
"strict": false,
"forceConsistentCasingInFileNames": true,
"module": "esnext",
"moduleResolution": "node",
"resolveJsonModule": true,
"isolatedModules": true,
"noEmit": true,
"jsx": "react"
},
"include": [
"src"
]
}
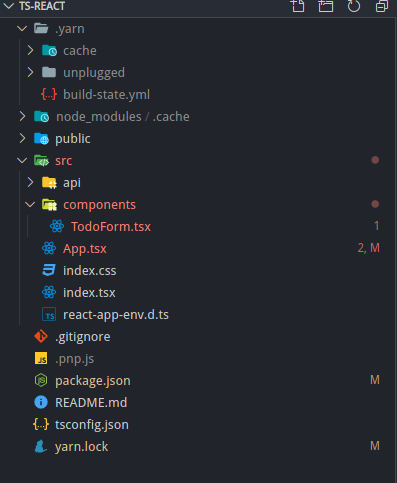
Here is my folder structure:



Use Workspace Versionwas the piece I was missing. – Bedevil