I'm getting the following error when trying to start a CRA project running with node 14.17.0 -> Loading PostCSS "postcss-preset-env" plugin failed: Cannot find module 'node:vm'
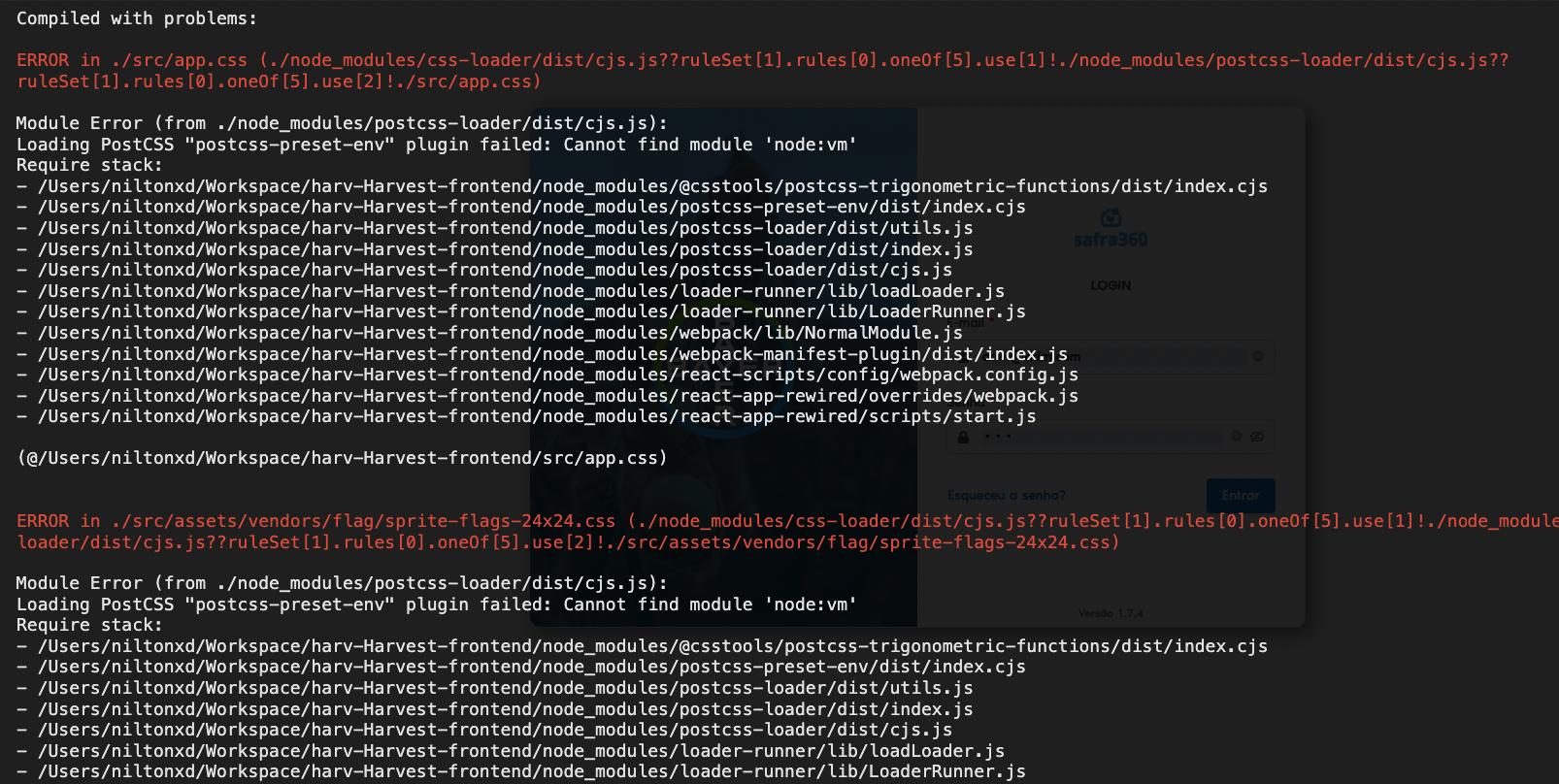
Compiled with problems:X
ERROR in ./src/app.css (./node_modules/css-loader/dist/cjs.js??ruleSet1.rules[0].oneOf[5].use1!./node_modules/postcss-loader/dist/cjs.js??ruleSet1.rules[0].oneOf[5].use[2]!./src/app.css)
Module Error (from ./node_modules/postcss-loader/dist/cjs.js): Loading PostCSS "postcss-preset-env" plugin failed: Cannot find module 'node:vm' Require stack:
- /Users/niltonxd/Workspace/harv-Harvest-frontend/node_modules/@csstools/postcss-trigonometric-functions/dist/index.cjs
- /Users/niltonxd/Workspace/harv-Harvest-frontend/node_modules/postcss-preset-env/dist/index.cjs
- /Users/niltonxd/Workspace/harv-Harvest-frontend/node_modules/postcss-loader/dist/utils.js
- /Users/niltonxd/Workspace/harv-Harvest-frontend/node_modules/postcss-loader/dist/index.js
- /Users/niltonxd/Workspace/harv-Harvest-frontend/node_modules/postcss-loader/dist/cjs.js
- /Users/niltonxd/Workspace/harv-Harvest-frontend/node_modules/loader-runner/lib/loadLoader.js
- /Users/niltonxd/Workspace/harv-Harvest-frontend/node_modules/loader-runner/lib/LoaderRunner.js
- /Users/niltonxd/Workspace/harv-Harvest-frontend/node_modules/webpack/lib/NormalModule.js
- /Users/niltonxd/Workspace/harv-Harvest-frontend/node_modules/webpack-manifest-plugin/dist/index.js
- /Users/niltonxd/Workspace/harv-Harvest-frontend/node_modules/react-scripts/config/webpack.config.js
- /Users/niltonxd/Workspace/harv-Harvest-frontend/node_modules/react-app-rewired/overrides/webpack.js
- /Users/niltonxd/Workspace/harv-Harvest-frontend/node_modules/react-app-rewired/scripts/start.js
(@/Users/niltonxd/Workspace/harv-Harvest-frontend/src/app.css)
{
"name": "harvest-front",
"version": "1.7.4",
"private": true,
"dependencies": {
"@ant-design/icons": "^4.7.0",
"@fortawesome/fontawesome-svg-core": "^1.2.22",
"@fortawesome/free-solid-svg-icons": "^5.10.2",
"@fortawesome/react-fontawesome": "^0.1.4",
"@types/jest": "^27.4.1",
"@types/node": "^17.0.23",
"@types/react": "^17.0.43",
"@types/react-dom": "^17.0.14",
"antd": "^4.18.7",
"apexcharts": "^3.19.2",
"apisauce": "^1.1.0",
"connected-react-router": "^6.5.2",
"dotenv": "^10.0.0",
"formik": "^2.2.9",
"har-validator": "^5.1.5",
"history": "4.10.1",
"js-file-download": "^0.4.9",
"leaflet": "^1.7.1",
"lodash": "^4.17.21",
"moment": "^2.22.2",
"moment-timezone": "^0.5.33",
"papaparse": "^5.2.0",
"password-validator": "^5.0.2",
"prop-types": "^15.6.2",
"query-string": "^6.8.3",
"react": "^17.0.2",
"react-apexcharts": "^1.3.7",
"react-clear-cache": "^1.2.0",
"react-custom-scrollbars": "^4.2.1",
"react-dom": "npm:@hot-loader/react-dom@^17.0.2",
"react-error-boundary": "^3.1.4",
"react-intl": "^2.4.0",
"react-leaflet": "2.8.0",
"react-number-format": "^4.3.1",
"react-redux": "^7.0.2",
"react-router-dom": "^5.2.0",
"react-scripts": "5.0.1",
"recharts": "^1.0.1",
"redis": "^3.1.2",
"redux": "^4.0.1",
"redux-persist": "^6.0.0",
"redux-saga": "^1.0.2",
"source-map-explorer": "^2.5.2",
"typescript": "^4.6.3",
"url-search-params": "^1.1.0",
"xlsx": "^0.16.4",
"yup": "^0.27.0"
},
"resolutions": {
"moment": "2.24.0",
"antd": "4.2.4",
"immer": "9.0.6",
"property-expr": "2.0.3",
"ansi-html": "https://registry.npmjs.org/ansi-html-community/-/ansi-html-community-0.0.8.tgz",
"glob-parent": "6.0.1",
"styled-components": "^5"
},
"scripts": {
"prebuild": "npm install [email protected] --save",
"sonar": "node sonar-project.js",
"start": "react-app-rewired start",
"start::dev": "env-cmd -e dev react-app-rewired start",
"start::qa": "env-cmd -e qa react-app-rewired start",
"start::np": "env-cmd -e np react-app-rewired start",
"build": "react-app-rewired --max-old-space-size=8192 build",
"test": "react-app-rewired test",
"test::ci": "react-app-rewired test --coverage=false --ci --watchAll=false --collectCoverageFrom=src/**/*.js --collectCoverageFrom=!src/assets/**/*.js",
"qa": "PORT=8081 react-scripts start",
"cy::op": "cypress open",
"cy::ru": "cypress run",
"lint": "eslint --max-warnings 0 --ignore-path .gitignore --fix --ext .js,.jsx,.ts,.tsx src",
"prettier": "prettier --ignore-path .gitignore \"**/*.+(js|json)\"",
"format": "yarn run prettier -- --write",
"check-format": "yarn run prettier -- --list-different",
"validate": "yarn run lint && yarn run test --watchAll --bail",
"createJob": "node ci/createJob.js",
"deleteJob": "node ci/deleteJob.js",
"checkEnvironment": "node ci/checkEnvironment.js",
"cm": "cz",
"analyze": "source-map-explorer 'build/static/js/*.js'",
"generate:gc": "plop --plopfile ./generators/globalComponent.js"
},
"devDependencies": {
"@babel/plugin-proposal-class-properties": "^7.16.0",
"@babel/plugin-proposal-private-methods": "^7.14.5",
"@babel/plugin-proposal-private-property-in-object": "^7.15.4",
"@babel/preset-typescript": "^7.16.7",
"@commitlint/cli": "^16.0.2",
"@commitlint/config-conventional": "^16.0.0",
"@testing-library/cypress": "^8.0.1",
"@testing-library/dom": "^8.5.0",
"@testing-library/jest-dom": "^5.14.1",
"@testing-library/react": "^12.1.0",
"@testing-library/react-hooks": "^7.0.2",
"@testing-library/user-event": "^13.3.0",
"@types/lodash": "^4.14.182",
"@types/react-router-dom": "^5.3.3",
"@types/styled-components": "^5.1.24",
"@types/yup": "^0.29.13",
"@typescript-eslint/eslint-plugin": "^5.18.0",
"@typescript-eslint/parser": "^5.18.0",
"babel-eslint": "^10.1.0",
"babel-plugin-styled-components": "^2.0.6",
"commitizen": "^4.2.4",
"customize-cra": "^1.0.0",
"customize-cra-less-loader": "^2.0.0",
"cypress": "9.5.2",
"cypress-file-upload": "^5.0.8",
"cypress-mochawesome-reporter": "^2.3.0",
"cz-conventional-changelog": "^3.3.0",
"env-cmd": "^10.1.0",
"eslint": "^7.11.0",
"eslint-config-prettier": "^6.9.0",
"eslint-plugin-jest-dom": "^3.9.2",
"eslint-plugin-prettier": "^3.1.2",
"eslint-plugin-react": "^7.29.3",
"eslint-plugin-sonarjs": "^0.6.0",
"eslint-plugin-testing-library": "^4.12.2",
"husky": "^4.2.3",
"jest-axe": "^5.0.1",
"jest-styled-components": "^7.0.8",
"less": "^4.1.2",
"less-loader": "^10.2.0",
"less-vars-to-js": "^1.3.0",
"lint-staged": "^11.1.2",
"plop": "^3.0.5",
"postcss-normalize": "^10.0.1",
"prettier": "^2.3.0",
"react-app-rewired": "^2.1.8",
"react-extras": "^3.0.0",
"react-ga": "^3.3.0",
"react-hot-loader": "^4.13.0",
"reactotron-apisauce": "^3.0.0",
"reactotron-react-js": "^3.3.2",
"reactotron-redux": "^3.1.1",
"reactotron-redux-saga": "^4.2.2",
"resolve-url-loader": "^3.1.2",
"sonarqube-scanner": "^2.8.0",
"styled-components": "^5.3.5"
},
"browserslist": [
">0.2%",
"not dead",
"not ie <= 11",
"not op_mini all"
],
"jest": {
"moduleDirectories": [
"node_modules",
"src"
],
"moduleNameMapper": {
"@components/(.*)": "<rootDir>/./src/components/$1",
"@util/(.*)": "<rootDir>/./src/util/$1",
"@hooks/(.*)": "<rootDir>/./src/hooks/$1",
"@constants/(.*)": "<rootDir>/./src/constants/$1",
"@containers/(.*)": "<rootDir>/./src/containers/$1",
"@routes/(.*)": "<rootDir>/./src/routes/$1",
"@appRedux/(.*)": "<rootDir>/./src/appRedux/$1"
}
}
}


npm install --legacy-peer-depsandreact-app-rewired --max-old-space-size=8192 buildworked, but I need to solve these deps problems! – Orthostichy