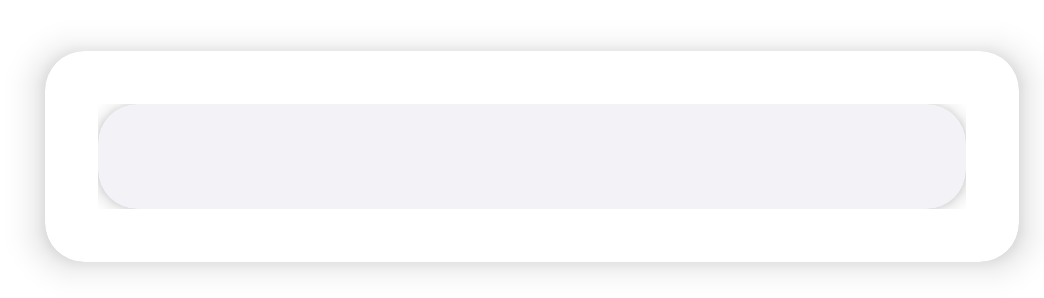
Shadows seem to cut off on some of my CardView usages. Any idea why? looks like removing the padding on the parent resolves the issue, but I do want the padding. And I don't want to use margin on the inner card, because there are other views aligned and I prefer having the padding set on the parent to apply to all children
Any solutions?
layout
<?xml version="1.0" encoding="utf-8"?>
<androidx.cardview.widget.CardView
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="@dimen/standard_spacing"
android:layout_marginLeft="@dimen/standard_spacing"
android:layout_marginRight="@dimen/standard_spacing"
android:layout_marginBottom="@dimen/smaller_spacing"
app:cardCornerRadius="@dimen/standard_card_corner_radius"
app:cardElevation="10dp">
<androidx.appcompat.widget.LinearLayoutCompat
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical"
android:padding="@dimen/standard_spacing">
<androidx.cardview.widget.CardView
android:layout_width="match_parent"
android:layout_height="match_parent"
app:cardBackgroundColor="@color/light_gray_background"
android:minHeight="40dp"
app:cardElevation="5dp"
app:cardCornerRadius="@dimen/standard_card_corner_radius" >
</androidx.cardview.widget.CardView>
</androidx.appcompat.widget.LinearLayoutCompat>
</androidx.cardview.widget.CardView>