I'm working with Flask on building a Bootstrap table out of a list of people taken from a SQLAlchemy database. However, the information I want to put in the table is appearing above it.
Here's the code in question:
<!DOCTYPE html>
{% extends "base.html" %}
{% block page_content %}
<div class="page-header">
<h1>componentes familiares</h1>
<table class="table">
<thead>
<th>name</th>
<th>age</th>
<th>option</th>
</thead>
<tbody>
{% for person in people %}
<tr>{{ person.name }}</tr>
<tr>{{ person.age }}</tr>
<tr>{{ person.option }}</tr>
{% endblock %}
</tbody>
</table>
{% endblock %}
(This is already a slimmed-down version, since I kept taking stuff off to see if it would solve the problem.)
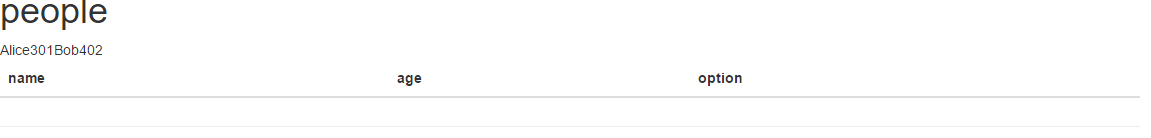
But let's say I have two persons in my database, Alice, and Bob. Alice is 30 and Bob is 40, Alice's option is 1 and Bob's is 2. This is what I get:
The information is there, but it's rendered above the table. And right below it comes the table header and an empty table row.
Links
I found another question about Bootstrap tables in Flask here, but it didn't really solve my problem. My data is being passed to the html page exactly as I want it, I just want to put it in a table.
I also found Flask-Table, an extension to build the table in Python and then using it. It may end up being a solution, but I still don't see what's wrong with my code.
Didn't find anything useful in the Bootstrap docs either.
Any help greatly appreciated!