I need to draw a text on a circle path.
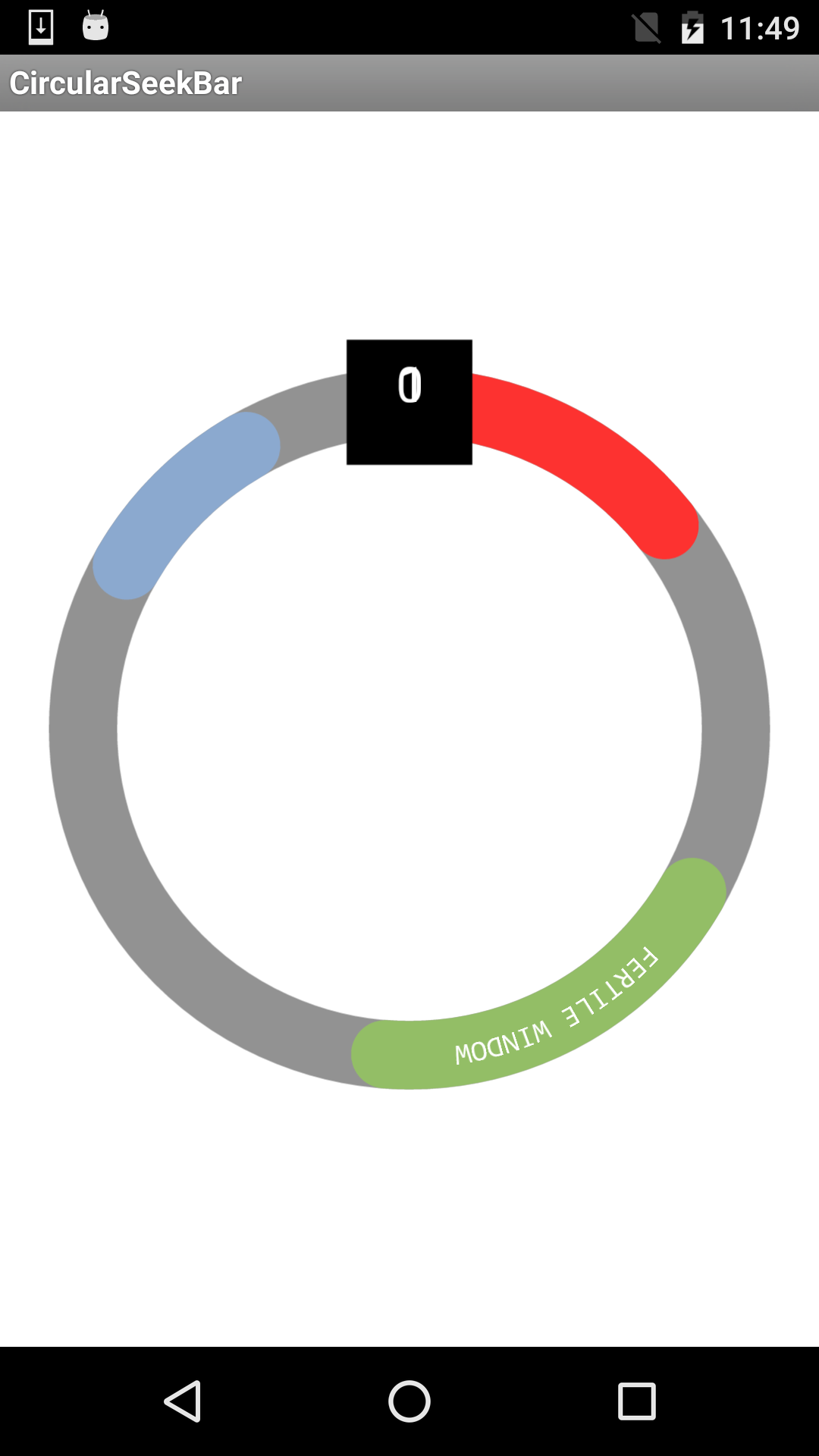
I have tried the drawTextOnPath() method. But for texts like "fertile window" in the image attched, the text rotates and is not readable.
Code I have used :
customPath2.addArc(mCircleRectF, 30F, 64.28F);
customPaint2.setAntiAlias(true);
customPaint2.setDither(true);
customPaint2.setStrokeWidth(mCircleStrokeWidth);
customPaint2.setColor(Color.parseColor("#93BE66"));
customPaint2.setStyle(Paint.Style.STROKE);
customPaint2.setStrokeCap(Paint.Cap.ROUND);
canvas.drawPath(customPath2, customPaint2);
titlePaint.setColor(Color.parseColor("#ffffff"));
titlePaint.setAntiAlias(true);
titlePaint.setTypeface(Typeface.MONOSPACE); titlePaint.setLetterSpacing(0.07F);
titlePaint.setTextAlign(Paint.Align.CENTER);
titlePaint.setTextSize(35f);
canvas.drawTextOnPath("FERTILE WINDOW", customPath2, 0, 8, titlePaint);



onDraw()and not XML. I have created and drawn the paths. – JellodrawTextOnPath()but doesnt say how to rotate though. As in that example, the text is to the top left of the circle, it is readable. But in my example I want it in the bottom of the ring. – Jello