What is discussed in comments and as mentioned by Kevin, you seems to have misunderstood conditional get request.
There are bunch of questions that you might want to get answer for:
1. Why browser is getting HTTP 200 status instead of 304?
When browser loads any document, request for static resource will go through cache handler and if resource exists in local cache, request will be server by cache handler and response will have HTTP 200 status as opposed to sending request to server.
For example, for this stackoverflow page, when I refresh the page I also see something similar in the network tab for jQuery for example.
![enter image description here]()
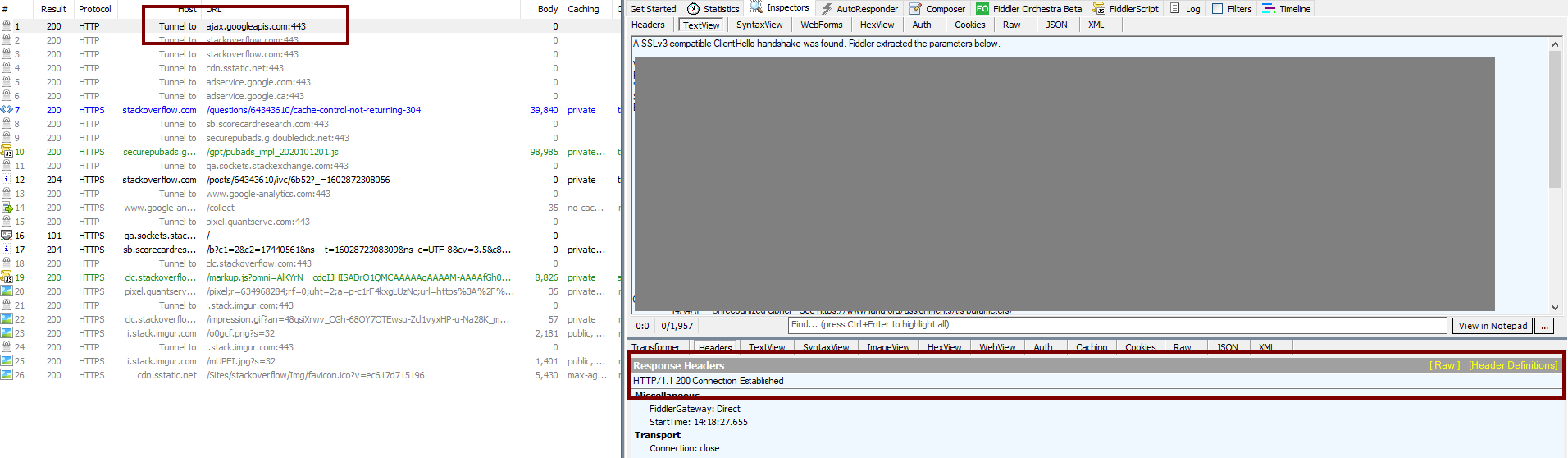
but there aren't any request made to fetch the resource. Looking at the fiddler, there is a request to establish HTTPS connection, but nothing to fetch jQuery.
![enter image description here]()
2. When will browser send conditional request?
When cache expires, user agent will send conditional get request to verify it the content is modified or not, if resource is not modified, server will send HTTP 304 response and along with it is will share new expiry date for the content.
![enter image description here]()
For our jQuery example, you can send following request from postman:
GET https://ajax.googleapis.com/ajax/libs/jquery/1.12.4/jquery.min.js
Header:
Cache-Control: public
If-Modified-Since: Tue, 03 Mar 2020 19:15:00 GMT
and you will get following response with updated expiry date:
HTTP 304
Date: Fri, 16 Oct 2020 08:58:03 GMT
Expires: Sat, 16 Oct 2021 08:58:03 GMT
Age: 32066
Without going into details, caching can be summarized as:
1. User agent sends request to server
2. Server responds resource along with "Last-Modified" date
3. Next time same resource is requested, browser will use "Last-Modified" date (aka validator) to check if resource is stale or not
3.1 If resource is not stale, it will be served from cache
3.2 If resource is stale, browser will use "Last-Modified" date in header and **send conditional get** to server
3.2.1 server can resource and send HTTP 200 is resource is updated
3.2.2 In case resource is not modified, server will send HTTP 304 along with updated `Expiry` date
3. Why it was working before?
To be honest, I am not sure why it was working before. There could be multiple reasons:
- may be your browser cache was old and had old value for
Last-Modified header for cached resource due to which conditional get request was sent from your user agent and server returned updated Last-Modified date on the cached resource (Expires response header).
- May be caching was disabled by browser (incognito mode or explicitly using no-cache)
- May be server did not support caching earlier and did not send
Last-Modified in response
and so on.
Reference:
- https://web.dev/http-cache/
- https://www.w3.org/Protocols/rfc2616/rfc2616-sec10.html
- https://www.w3.org/Protocols/rfc2616/rfc2616-sec14.html#sec14.9




304is used only if the browser sends a conditionalGETrequest, is it actually doing that? IOW, a request containing anIf-...header (If-Modified-Since,If-None-Match, etc) to tell the server NOT to send the file data UNLESS theIfcriteria is met. – Libel