(I know it might sound similar to missing js files from _nuxt folder, but unfortunately, I was not able to understand the answer from there)
When I deploy my dist-folder to GitHub Pages, it contains
dist
| _nuxt
| css/main.css
| entry.*******.css
| entry-*******.mjs
| index-*******.mjs
| history-********.mjs
| header-********.mjs
| ... some other mjs-files
| css/main.css
| index.html
| history.html
| ... some other HTML-files
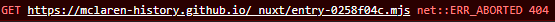
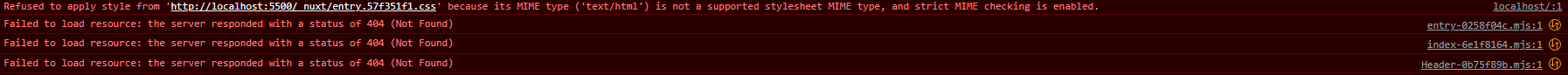
The HTML-pages are served, perfectly fine, and in the <head>-section, they want to load the modules (.mjs-files). All of these requests, unfortunately, fail with a 404:
Why do the requests to the _nuxt-folder fail, while / and /css requests go through?
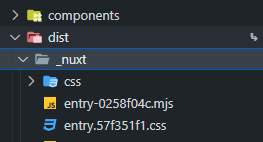
Edit: Just seen that in VS Code, this folder is just marked as a symlink to the .output/public-folder (generated by nuxi generate):
Might that be the issue? But appears that it contains the files, anyway:
Edit II:
I cannot run npm run start for local tests (node .output/server/index.mjs), because the .output/server folder is empty, as can be seen on the image:
When running the folder in Live Server (VS Code extension), the errors return:
Actually, after downloading the generated .tar-file (the artifact that is generated automatically by GitHub Actions for deployment) does not include the _nuxt-directory, but just the static HTML-files and css-directory as well as an assets dir with assets/css/main.css-file in it. Why is the _nuxt-directory ignored by the GitHub Action?







npm run start(node .output/server/index.mjs), since the.output/server-folder is empty, onlyoutput/publicfolder has files in it, which are the same as indist(=> symbolic link?), see Edit II – Intimist