So basically I made this situation, the parent has the css all: unset.
Then I notice when I use Safari(Version 12.1.1 (14607.2.6.1.1)) all the children of it color only can be effected by * block, not even inline or !important.
But only color behaves that way, as you can see the background-color is using it's own property.
But it works fine in Chrome, is it a glitch in safari or I did something wrong? And how can I fix it in Safari?
* {
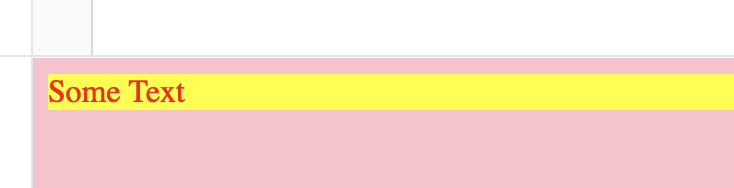
color: red; /* Text color is using this one */
background-color: pink;
}
.Parent {
all: unset;
}
.Child {
color: blue;
background-color: yellow; /* Background color is using this one */
}<div class="Parent">
<div class="Child">Some Text</div>
</div>