My project is based on Laravel and makes use of Laravel Elixir in order to compile and minify the client side code (which is written in ECMAScript 6).
I noticed that if I make any change to the client side code, then compile everything again using gulp and reload the page I get the following error in Chrome:
Uncaught SyntaxError: Invalid or unexpected token
Failed to parse SourceMap: http://192.168.99.100/js/app.js.map
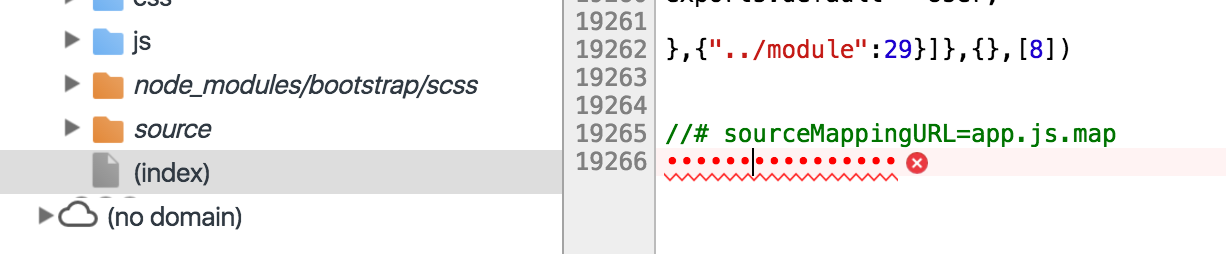
If I inspect the app.js I can see why I'm having that problem:
Every red dot is the character \u0.
After that I inspected the same file in my IDE and there are no such characters at the end of it.
If I revert my changes back and then recompile again with gulp everything starts working again.
My gulpfile.js:
var elixir = require('laravel-elixir');
require('laravel-elixir-vueify');
// Enable full sourcemaps with browserify. Disable in production.
elixir.config.js.browserify.options.debug = true;
// Disable notifications
process.env.DISABLE_NOTIFIER = true;
elixir(function(mix)
{
// Compile SASS
mix.sass('app.scss');
mix.browserify('app.js');
mix.browserSync({
notify : false,
open: false,
proxy : '192.168.99.100',
reloadDelay: 2000
});
});
Not sure if it matters but the app is running in multiple docker containers inside a shared folder, hosted by Mac OS X.


sendfile off;– Positron