how to get this type of graph?
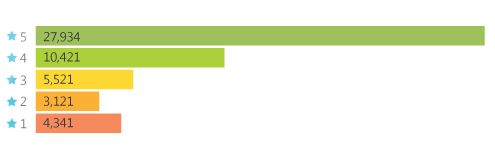
I want to design and implement a horizontal rating bar chart in my app like the image below.
I followed several tutorials, but I'm not able to get a proper solution.

Please suggest links or code.
this will work for you try this way
http://www.truiton.com/2015/04/android-chart-example-mp-android-chart-library/
public class MainActivity extends ActionBarActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
BarChart chart = (BarChart) findViewById(R.id.chart);
BarData data = new BarData(getXAxisValues(), getDataSet());
chart.setData(data);
chart.setDescription("My Chart");
chart.animateXY(2000, 2000);
chart.invalidate();
}
private ArrayList<BarDataSet> getDataSet() {
ArrayList<BarDataSet> dataSets = null;
ArrayList<BarEntry> valueSet1 = new ArrayList<>();
BarEntry v1e1 = new BarEntry(110.000f, 0); // Jan
valueSet1.add(v1e1);
BarEntry v1e2 = new BarEntry(40.000f, 1); // Feb
valueSet1.add(v1e2);
BarEntry v1e3 = new BarEntry(60.000f, 2); // Mar
valueSet1.add(v1e3);
BarEntry v1e4 = new BarEntry(30.000f, 3); // Apr
valueSet1.add(v1e4);
BarEntry v1e5 = new BarEntry(90.000f, 4); // May
valueSet1.add(v1e5);
BarEntry v1e6 = new BarEntry(100.000f, 5); // Jun
valueSet1.add(v1e6);
ArrayList<BarEntry> valueSet2 = new ArrayList<>();
BarEntry v2e1 = new BarEntry(150.000f, 0); // Jan
valueSet2.add(v2e1);
BarEntry v2e2 = new BarEntry(90.000f, 1); // Feb
valueSet2.add(v2e2);
BarEntry v2e3 = new BarEntry(120.000f, 2); // Mar
valueSet2.add(v2e3);
BarEntry v2e4 = new BarEntry(60.000f, 3); // Apr
valueSet2.add(v2e4);
BarEntry v2e5 = new BarEntry(20.000f, 4); // May
valueSet2.add(v2e5);
BarEntry v2e6 = new BarEntry(80.000f, 5); // Jun
valueSet2.add(v2e6);
BarDataSet barDataSet1 = new BarDataSet(valueSet1, "Brand 1");
barDataSet1.setColor(Color.rgb(0, 155, 0));
BarDataSet barDataSet2 = new BarDataSet(valueSet2, "Brand 2");
barDataSet2.setColors(ColorTemplate.COLORFUL_COLORS);
dataSets = new ArrayList<>();
dataSets.add(barDataSet1);
dataSets.add(barDataSet2);
return dataSets;
}
private ArrayList<String> getXAxisValues() {
ArrayList<String> xAxis = new ArrayList<>();
xAxis.add("JAN");
xAxis.add("FEB");
xAxis.add("MAR");
xAxis.add("APR");
xAxis.add("MAY");
xAxis.add("JUN");
return xAxis;
}
}
Use this library https://github.com/PhilJay/MPAndroidChart
Add this to your app build.gradle:
dependencies {
compile 'com.github.PhilJay:MPAndroidChart:v3.0.0-beta1'
}
this will work for you try this way
http://www.truiton.com/2015/04/android-chart-example-mp-android-chart-library/
public class MainActivity extends ActionBarActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
BarChart chart = (BarChart) findViewById(R.id.chart);
BarData data = new BarData(getXAxisValues(), getDataSet());
chart.setData(data);
chart.setDescription("My Chart");
chart.animateXY(2000, 2000);
chart.invalidate();
}
private ArrayList<BarDataSet> getDataSet() {
ArrayList<BarDataSet> dataSets = null;
ArrayList<BarEntry> valueSet1 = new ArrayList<>();
BarEntry v1e1 = new BarEntry(110.000f, 0); // Jan
valueSet1.add(v1e1);
BarEntry v1e2 = new BarEntry(40.000f, 1); // Feb
valueSet1.add(v1e2);
BarEntry v1e3 = new BarEntry(60.000f, 2); // Mar
valueSet1.add(v1e3);
BarEntry v1e4 = new BarEntry(30.000f, 3); // Apr
valueSet1.add(v1e4);
BarEntry v1e5 = new BarEntry(90.000f, 4); // May
valueSet1.add(v1e5);
BarEntry v1e6 = new BarEntry(100.000f, 5); // Jun
valueSet1.add(v1e6);
ArrayList<BarEntry> valueSet2 = new ArrayList<>();
BarEntry v2e1 = new BarEntry(150.000f, 0); // Jan
valueSet2.add(v2e1);
BarEntry v2e2 = new BarEntry(90.000f, 1); // Feb
valueSet2.add(v2e2);
BarEntry v2e3 = new BarEntry(120.000f, 2); // Mar
valueSet2.add(v2e3);
BarEntry v2e4 = new BarEntry(60.000f, 3); // Apr
valueSet2.add(v2e4);
BarEntry v2e5 = new BarEntry(20.000f, 4); // May
valueSet2.add(v2e5);
BarEntry v2e6 = new BarEntry(80.000f, 5); // Jun
valueSet2.add(v2e6);
BarDataSet barDataSet1 = new BarDataSet(valueSet1, "Brand 1");
barDataSet1.setColor(Color.rgb(0, 155, 0));
BarDataSet barDataSet2 = new BarDataSet(valueSet2, "Brand 2");
barDataSet2.setColors(ColorTemplate.COLORFUL_COLORS);
dataSets = new ArrayList<>();
dataSets.add(barDataSet1);
dataSets.add(barDataSet2);
return dataSets;
}
private ArrayList<String> getXAxisValues() {
ArrayList<String> xAxis = new ArrayList<>();
xAxis.add("JAN");
xAxis.add("FEB");
xAxis.add("MAR");
xAxis.add("APR");
xAxis.add("MAY");
xAxis.add("JUN");
return xAxis;
}
}
Here is actual solution 2017 after the MPAndroidChart library changed.
1. Add to build.gradle
allprojects {
repositories {
maven { url "https://jitpack.io" }
}
}
And to your app build.gradle
dependencies {
compile 'com.github.PhilJay:MPAndroidChart:v3.0.2'
}
2. Add chart element to your template:
<com.github.mikephil.charting.charts.HorizontalBarChart
android:id="@+id/chart"
android:layout_width="match_parent"
android:layout_height="match_parent" />
3. Add to Fragment onCreateView (or Activity onCreate)
HorizontalBarChart chart = (HorizontalBarChart) view.findViewById(R.id.chart);
BarDataSet set1;
set1 = new BarDataSet(getDataSet(), "The year 2017");
set1.setColors(Color.parseColor("#F78B5D"), Color.parseColor("#FCB232"), Color.parseColor("#FDD930"), Color.parseColor("#ADD137"), Color.parseColor("#A0C25A"));
ArrayList<IBarDataSet> dataSets = new ArrayList<IBarDataSet>();
dataSets.add(set1);
BarData data = new BarData(dataSets);
// hide Y-axis
YAxis left = chart.getAxisLeft();
left.setDrawLabels(false);
// custom X-axis labels
String[] values = new String[] { "1 star", "2 stars", "3 stars", "4 stars", "5 stars"};
XAxis xAxis = chart.getXAxis();
xAxis.setValueFormatter(new MyXAxisValueFormatter(values));
chart.setData(data);
// custom description
Description description = new Description();
description.setText("Rating");
chart.setDescription(description);
// hide legend
chart.getLegend().setEnabled(false);
chart.animateY(1000);
chart.invalidate();
4. Finally add some custom classes and functions to the Fragment\Activity with chart:
public class MyXAxisValueFormatter implements IAxisValueFormatter {
private String[] mValues;
public MyXAxisValueFormatter(String[] values) {
this.mValues = values;
}
@Override
public String getFormattedValue(float value, AxisBase axis) {
return mValues[(int) value];
}
}
private ArrayList<BarEntry> getDataSet() {
ArrayList<BarEntry> valueSet1 = new ArrayList<>();
BarEntry v1e2 = new BarEntry(1, 4341f);
valueSet1.add(v1e2);
BarEntry v1e3 = new BarEntry(2, 3121f);
valueSet1.add(v1e3);
BarEntry v1e4 = new BarEntry(3, 5521f);
valueSet1.add(v1e4);
BarEntry v1e5 = new BarEntry(4, 10421f);
valueSet1.add(v1e5);
BarEntry v1e6 = new BarEntry(5, 27934f);
valueSet1.add(v1e6);
return valueSet1;
}
5. My result:
As i cannot comment Aida Drogan solution i post this as another answer:
In order to limit labels to 5 and to not overlap take a look at this function: Restricting Intervals In case you are using a formatter based on array indices (like above), it makes sense to restrict the minimum interval of your axis to "1":
axis.setGranularity(1f); // restrict interval to 1 (minimum)
This will prevent the formatter from drawing duplicate axis labels (caused by axis intervals < 1). As soon as the "zoom level" of the chart is high enough, it will stop recalculating smaller intervals.
2019 solution: Here is a library that does exactly what you are looking for without any hassle:
In your root build.gradle at the end of repositories:
allprojects {
repositories {
...
maven { url 'https://jitpack.io' }
}
}
In your app build.gradle:
implementation 'com.github.Inconnu08:android-ratingreviews:1.0.0'
java
RatingReviews ratingReviews = (RatingReviews) findViewById(R.id.rating_reviews);
int colors[] = new int[]{
Color.parseColor("#0e9d58"),
Color.parseColor("#bfd047"),
Color.parseColor("#ffc105"),
Color.parseColor("#ef7e14"),
Color.parseColor("#d36259")};
int raters[] = new int[]{
new Random().nextInt(100),
new Random().nextInt(100),
new Random().nextInt(100),
new Random().nextInt(100),
new Random().nextInt(100)
};
ratingReviews.createRatingBars(100, BarLabels.STYPE1, colors, raters);
xml
<com.taufiqrahman.reviewratings.RatingReviews
xmlns:bar="http://schemas.android.com/apk/res-auto"
android:id="@+id/rating_reviews"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_marginStart="42dp"
android:layout_marginTop="8dp"
android:layout_marginBottom="8dp"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toEndOf="@+id/textView"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintVertical_bias="0.499"
bar:animation="true"
bar:max_value="100"
bar:show_label="true"
bar:spaces="0dp"
bar:text_color="#333333"
bar:text_size="10sp"
bar:width="15dp" />
All colors and style can be changed to fit. More details here if needed.
© 2022 - 2024 — McMap. All rights reserved.