This is my button component type
import React from 'react'
export type ButtonProps = {
label: string;
color?:'primary' | 'secondary' | 'tertiary';
size?:'mobile' | 'tablet' | 'desktop',
handleClick?:()=>void,
fullWidth?:boolean,
loading?:boolean
href?:string,
icon?:React.ReactNode
target?:'_blank' | '_parent'
disabled?:boolean
}
I'm using button component in storybook .
Storybook Code
import React from 'react';
import { Meta, StoryObj } from "@storybook/react";
import { Button as SampleButton } from "../../components";
import 'antd/dist/reset.css';
const buttonMeta: Meta<typeof SampleButton> = {
title: "Components/Button",
tags: ['autodocs'],
component: SampleButton,
};
export default buttonMeta;
type Story = StoryObj<typeof buttonMeta>;
export const Primary: Story = {
args: {
label: "Testing",
icon: React.createElement('h1', null, 'Icon')
},
};
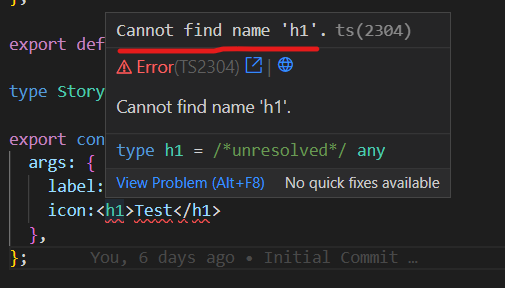
right now i'm using React.createElement to add element of react for icon in args but if i use simple tag of any html it gave error that can't find name {tag}.
Is there any way to add html tags or react component/element to args of storybook. in my next component there will be a condition in which i have to add form as a child in args and according to this way (React.createElement) it will be very difficult.
Is there any solution or a way to fix this.
For refrence
Storybook Main.ts
import type { StorybookConfig } from "@storybook/react-webpack5";
const config: StorybookConfig = {
// ["../src/stories/**/*.stories.@(js|jsx|ts|tsx)"]
stories: ["../src/stories/**/*.mdx", "../src/stories/**/*.stories.@(js|jsx|ts|tsx)"],
addons: [
"@storybook/addon-links",
"@storybook/addon-essentials",
"@storybook/preset-create-react-app",
"@storybook/addon-interactions",
'@storybook/addon-docs'
],
framework: {
name: "@storybook/react-webpack5",
options: {
},
},
docs: {
autodocs: "tag",
},
staticDirs: ["..\\public"],
};
export default config;


Cannot find module './app/components/button/Button.stories.ts'– Headquarters