Although this is an old post and an answer is provided, I felt the urge to point out new material to enhance the answer. So, sorry for the dead bump, but it is the top search find for this topic after all.
All previous answers I saw proposed setting the default content security policy to a free-for-all, in one way or another. Given the fact that the content can be modified by anyone who runs a build on your Jenkins pipeline, this bears a certain risk. After all, this is a valid setting that serves to minimize the risk of cross-site scripting. This has been pointed out by several comments I've read even in this thread.
To educate further, here are some good resources I found
https://www.jenkins.io/doc/book/security/configuring-content-security-policy/
https://content-security-policy.com/
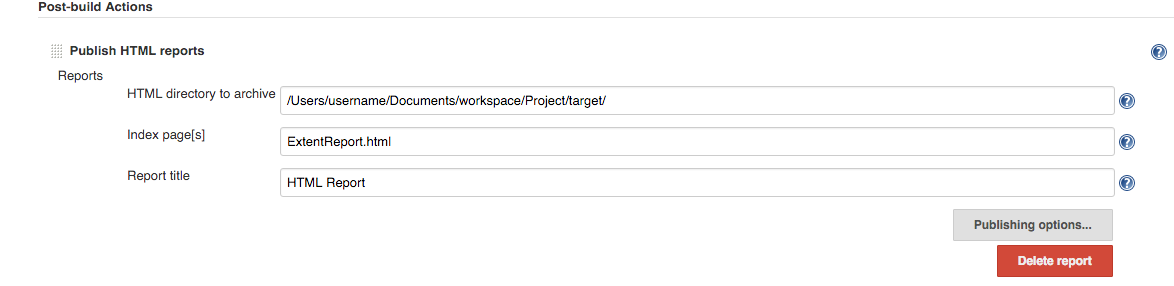
The following enabled beautiful HTML coverage reports on my managed Jenkins instance. It is pointed out in the Jenkins documentation that setting the resource URL is the somewhat preferred solution, but that was not possible in my case:
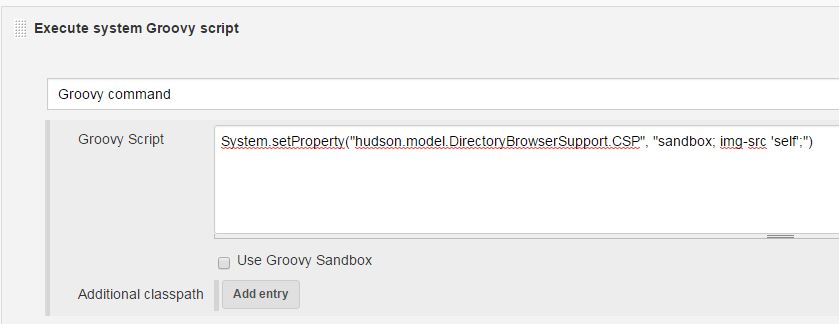
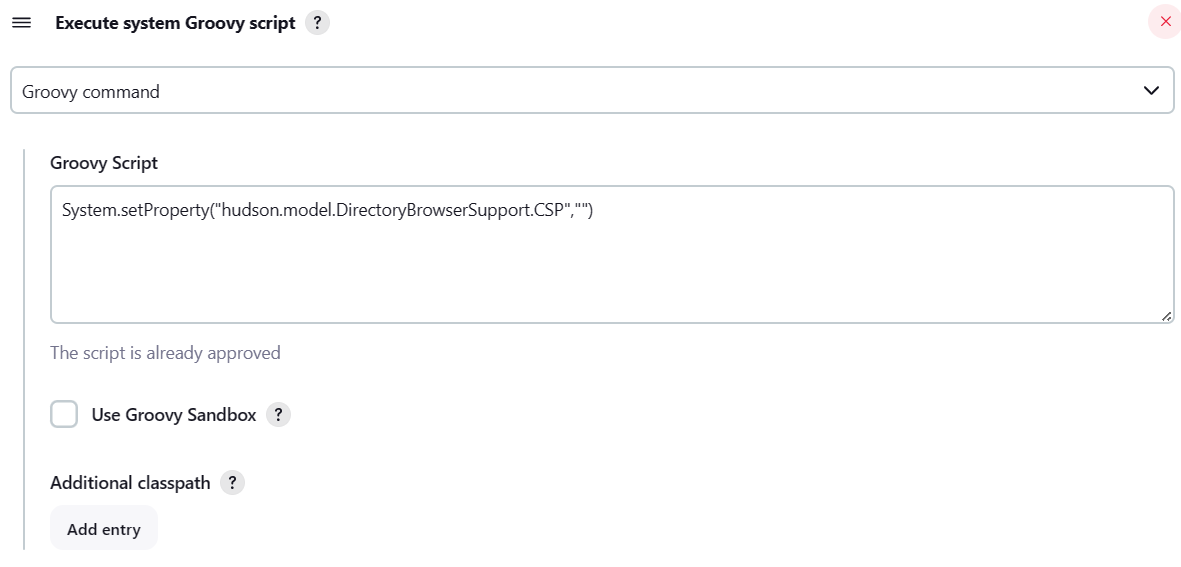
- In the Jenkins web frontend, navigate to the script console.
- Type
System.setProperty("hudson.model.DirectoryBrowserSupport.CSP", "default-src 'none'; script-src 'self'; connect-src 'self'; img-src 'self'; style-src 'self';base-uri 'self';form-action 'self' ") and click 'Run'.
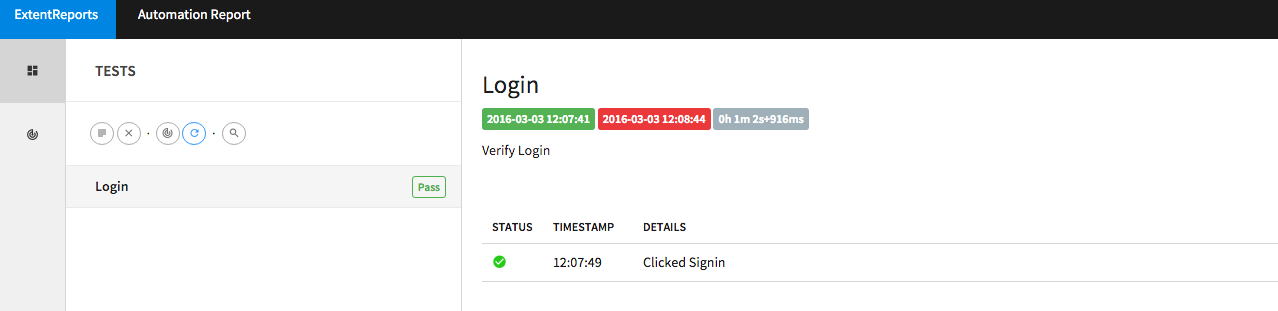
- The setting is effective immediately, so check results by reloading the 'broken' content you try to display. (e.g. your jobs published HTML coverage report)
- Reverting to default type
System.clearProperty("hudson.model.DirectoryBrowserSupport.CSP") in the scripting console.
The provided CSP Header is the so-called starter policy from the second link given above.
This policy allows images, scripts, AJAX, form actions, and CSS from the same origin, and does not allow any other resources to load (eg object, frame, media, etc). It is a good starting point for many sites.
For the case of HTML coverage reports in an access-protected Jenkins instance, I found this acceptable and working.