How can I use container apps localized strings from shared extension in Swift. I have already added containers strings files into extension -> build phase -> compile sources but its still not working. Should I set anything in configuration? From main container app strings are translated but from shared extension it shows only the string keys/ids for texts.
Swift - How to use localisation from Shared Extension
Asked Answered
check this one please developer.apple.com/library/ios/documentation/General/… –
March
which part of the article are you referring for localization issue? I have already gone through the post. @NazmulHasan –
Fallow
may be problem is your Localizable.strings? –
March
try with this tutorial youtube.com/watch?v=YpNU6HbkMjQ&feature=youtu.be –
March
did you solve your problem ? –
March
Can you please explain here in the answer. I have no access in youtube from office. Please explain the steps if you know. @NazmulHasan –
Fallow
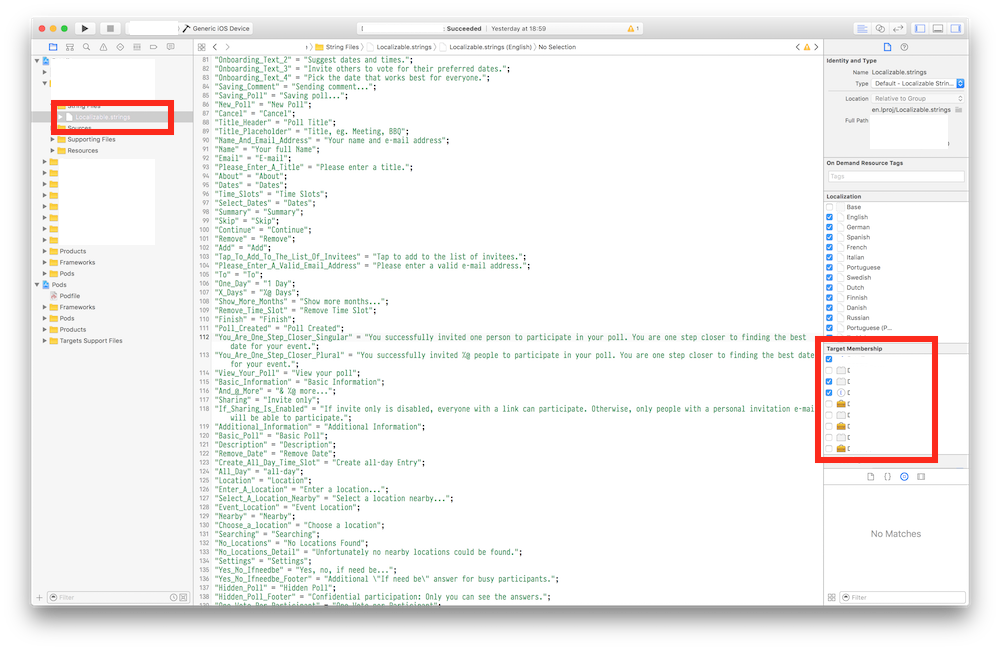
You need to change target membership of the Localizable.strings file. Select Localizable.strings in the Project Navigator on the left, then open File Inspector on the right and add checkmark next to your extension target in the "Target Membership" field.
Thank you so much @ovejka. Now its working fine. Thanks again. –
Fallow
There are a couple things to check:
- One is the solution offered here by @ovejka - click on your string localization file and ensure, in the rightside settings pane, that the file applies to your widget as well as your main app (target membership).
- Another is to ensure that your storyboard strings file, which should have been created automatically when you added a second language to your app, has the proper translations.
- If neither of those work, given that a widget is quite small and likely only has few labels, you could add a switch statement to 'viewWillAppear' to translate each label based on the detected language
Finally, none of those seemed to be working for me in the simulator or even by switching the schema language and running it on my actual phone.
It turns out, it was working all along and the simulated language wasn't applying to the widget. I turned my actual phone's language to Spanish, run the new version of my app, and the widget was translated.
© 2022 - 2024 — McMap. All rights reserved.