I have tried to search the answer like in this thread: RecyclerView LinearLayoutManager set item count
But it doesn't exactly solve my problem because it shows fixed items.
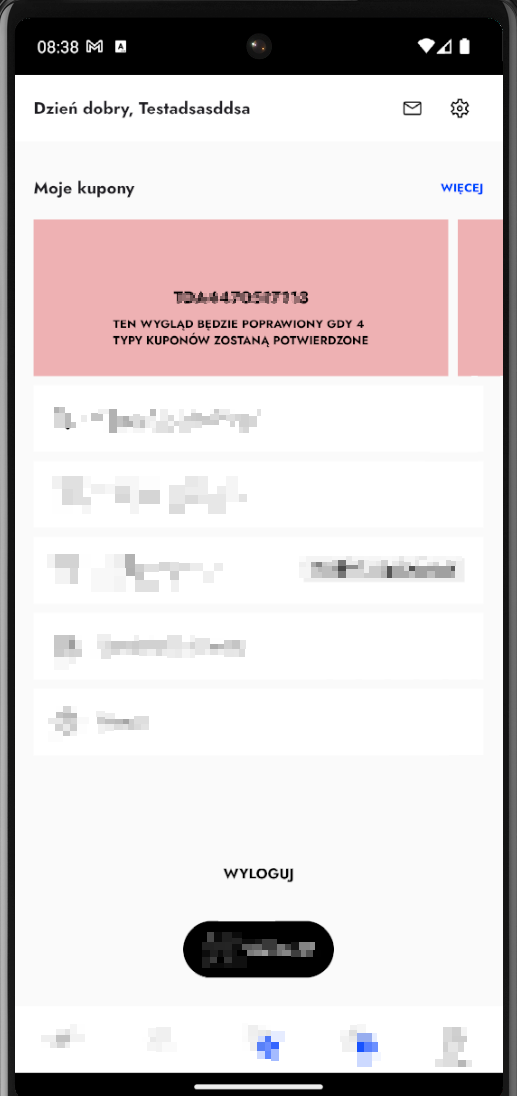
I want to make RecyclerView like the image below
as you can see in the picture, there are 3 items showing, but also it has incomplete item showing in the right side to give indication that this scroll view can be scrolled. I want to have that partial(3 + 1/4) item in the recyclerView for all screen size.
The xml of item layout I use is like this:
<?xml version="1.0" encoding="utf-8"?>
<androidx.cardview.widget.CardView
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="150dp"
android:layout_height="250dp"
app:cardCornerRadius="10dp"
android:layout_marginRight="8dp"
app:cardElevation="3dp">
<androidx.constraintlayout.widget.ConstraintLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@android:color/background_light">
<ImageView
android:layout_width="0dp"
android:layout_height="100dp"
app:srcCompat="@drawable/logo_apps"
android:id="@+id/productImageView_Item"
android:layout_marginTop="8dp"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintStart_toStartOf="parent"
android:layout_marginStart="8dp"
app:layout_constraintEnd_toEndOf="parent"
android:layout_marginEnd="8dp"
app:layout_constraintDimensionRatio="w,1:1"/>
<TextView
android:text="@string/product_name"
android:layout_width="0dp"
android:layout_height="0dp"
android:id="@+id/productName_textView_item"
android:layout_marginTop="8dp"
app:layout_constraintTop_toBottomOf="@+id/productImageView_Item"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintBottom_toBottomOf="parent"
android:layout_marginStart="4dp"
app:layout_constraintEnd_toEndOf="parent"
android:layout_marginEnd="4dp"
android:textAlignment="center"
android:minLines="1"
android:maxLines="2"
app:autoSizeMinTextSize="8sp"
app:autoSizeMaxTextSize="14sp"
android:layout_marginBottom="8dp"/>
</androidx.constraintlayout.widget.ConstraintLayout>
</androidx.cardview.widget.CardView>
and the recycler view xml in the activity is like this:
<ScrollView xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".Fragment.HomeFragment" android:background="@color/colorLightGrayBackground">
<androidx.constraintlayout.widget.ConstraintLayout
android:layout_width="match_parent"
android:layout_height="wrap_content">
<androidx.recyclerview.widget.RecyclerView
android:layout_width="match_parent"
android:layout_height="300dp"
android:layout_marginTop="8dp"
app:layout_constraintTop_toBottomOf="@+id/textView"
app:layout_constraintEnd_toEndOf="parent"
android:layout_marginEnd="8dp"
app:layout_constraintStart_toStartOf="parent"
android:layout_marginStart="8dp"
android:layout_marginBottom="8dp"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintHorizontal_bias="0.0"
app:layout_constraintVertical_bias="1.0"
android:id="@+id/recyclerView_1"/>
</androidx.constraintlayout.widget.ConstraintLayout>
</ScrollView>
and here is the code in the java file:
val layoutManager = LinearLayoutManager(mContext,LinearLayoutManager.HORIZONTAL,false)
recyclerView1.adapter = productAdapter
recyclerView1.layoutManager = layoutManager
here is my adapter:
class ProductListAdapter(val context: Context, val products: List<Product>) : RecyclerView.Adapter<ProductListAdapter.ViewHolderProductList>() {
override fun onCreateViewHolder(parent: ViewGroup, viewType: Int): ViewHolderProductList {
val layoutInflater = LayoutInflater.from(parent.context)
val cellForRow = layoutInflater.inflate(R.layout.item_product_list,parent, false)
return ViewHolderProductList(cellForRow)
}
override fun getItemCount(): Int {
return products.size
}
override fun onBindViewHolder(holder: ViewHolderProductList, position: Int) {
val product = products[position]
holder.productNameTextView.text = product.name
Glide
.with(context)
.load(product.getFormattedImagePath())
.into(holder.productImageView)
}
inner class ViewHolderProductList(itemView: View) : RecyclerView.ViewHolder(itemView) {
val productImageView = itemView.findViewById<ImageView>(R.id.productImageView_Item)
val productNameTextView = itemView.findViewById<TextView>(R.id.productName_textView_item)
}
}