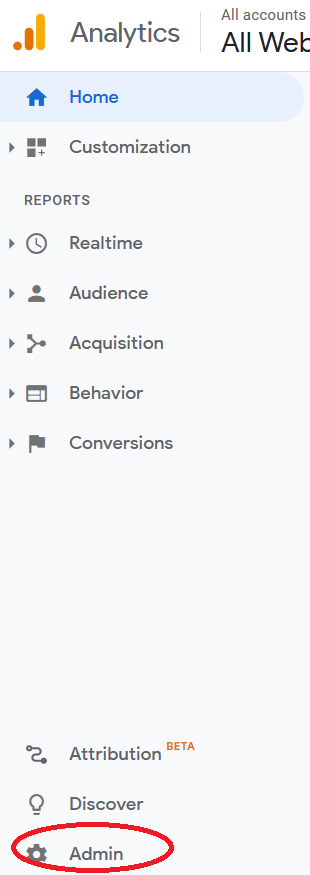
Based on react-ga docs, it is designed to work with Universal Analytics which was the latest version of Google Analytics until Oct 14, 2020. Since then, GA-4 is the default property type in Google Analytics. You need to create a property of type Universal Analytics. To do so, go to Google Analytics Home page and go to Admin.
![enter image description here]()
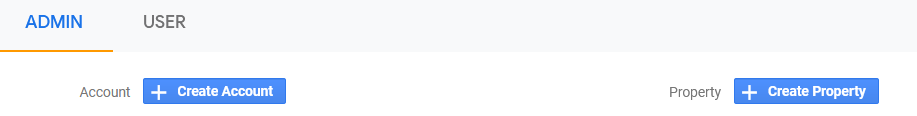
Select the Account that you want to add a Property to and click on Create Property.
![enter image description here]()
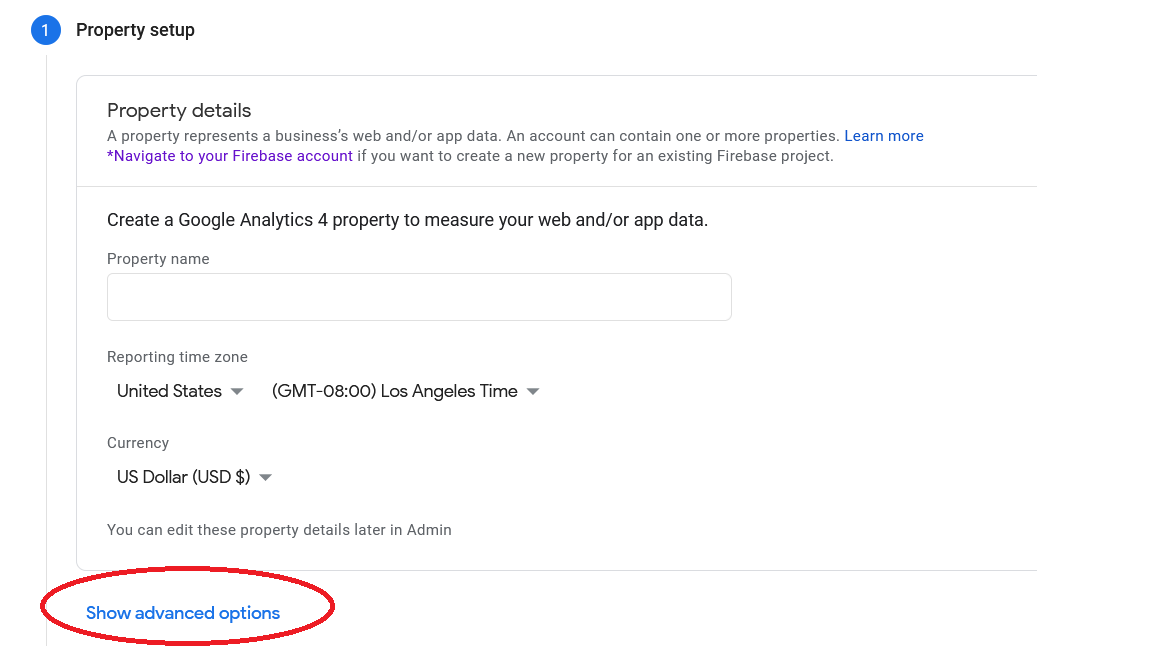
Now you proceed to Property setup page. (Also you could have created a new Account and after setting its name in the second step you would have seen Property Setup). Then click on Show advanced options.
![enter image description here]()
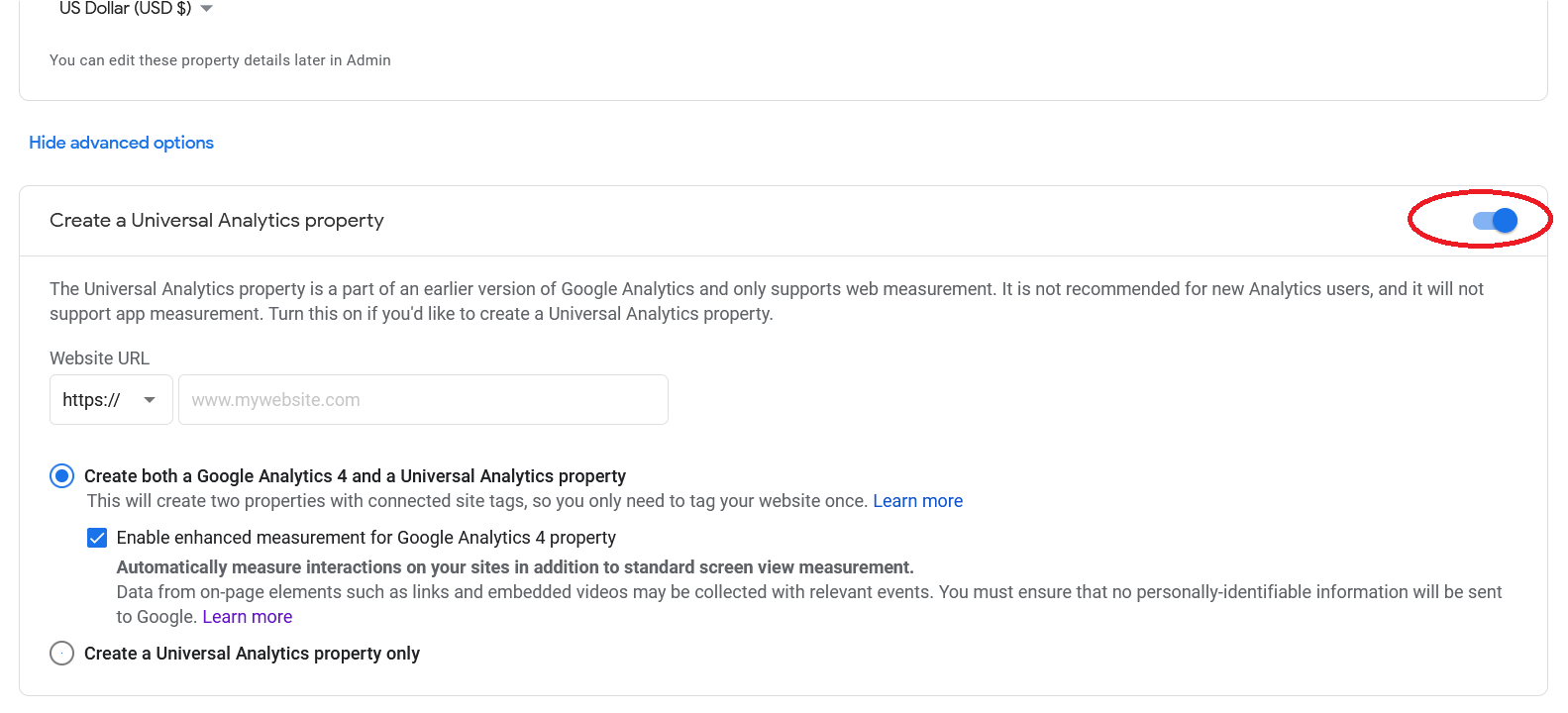
Enable Create a Universal Analytics property and select one of the available options. If you select Create both a Google Analytics 4 and a Universal Analytics property, you will have two different properties one having a MEASUREMENT ID like GA-XXXXXXXXXX and another having a Tracking ID like UA-XXXXXXXXXX. Use the Tracking ID instead of MEASUREMENT ID.
![enter image description here]()