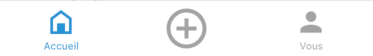
im trying to hide the Label. and showLabel: false is not working.
import React, {useLayoutEffect} from 'react';
import {createStackNavigator} from '@react-navigation/stack';
import {useNavigation} from '@react-navigation/native';
import HomeTopTabNavigator from '../routes/home.top.tab';
import {NAVIGATOR} from '../constants/screen.constants';
import THEME from '../constants/theme.constants';
import Icon from '../components/atoms/Icon';
const HomeStack = createStackNavigator();
function HomeStackNavigator() {
const navigation = useNavigation();
useLayoutEffect(() => {
navigation.setOptions({
showLabel: false,
tabBarIcon: () => (
<Icon
type="MaterialCommunityIcons"
name="home"
size={24}
color={THEME.PRIMARY}
/>
),
});
}, [navigation]);
return (
<HomeStack.Navigator
screenOptions={{headerStyle: {elevation: 0, shadowOpacity: 0}}}>
<HomeStack.Screen
name={NAVIGATOR.HomeTopTab}
component={HomeTopTabNavigator}
/>
</HomeStack.Navigator>
);
}
export default HomeStackNavigator;


HomeStackNavigator()is aTabNavigator– Plumbery