First check these:
- As other answer mentioned remove all unnecessary assets(images, fonts
and files).
If you have too many fonts that will affect apk size heavily and flutter also made a solution for that by creating a package for you to get fonts from google fonts library(awesome package that give you access to so much fonts and flexibility to use anywhere). Get the package here and Read more here.
Remove unnecessary packages/ plugin that doesnt use(Not much affect
though).
Remove unused resources
Minimize resource imported from libraries
Support a limited number of screen densities
Compress PNG and JPEG files
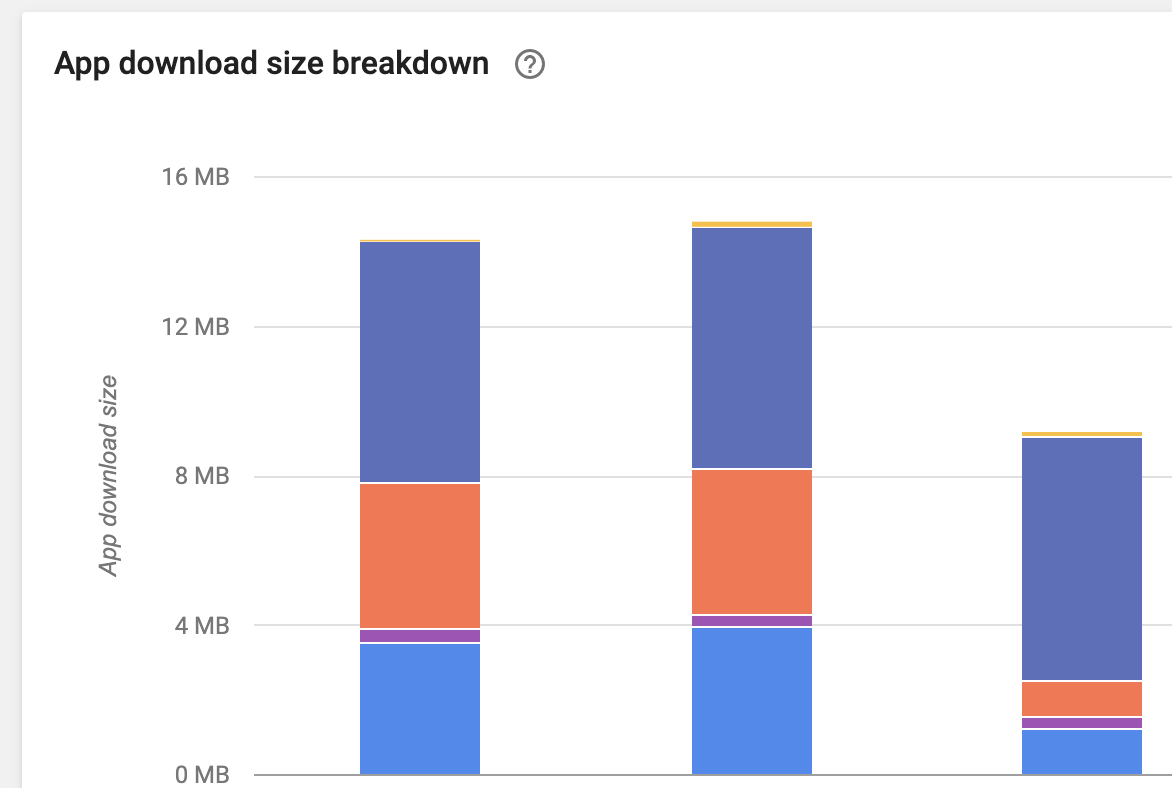
Read this also: Measuring your app's size
Please note these too:
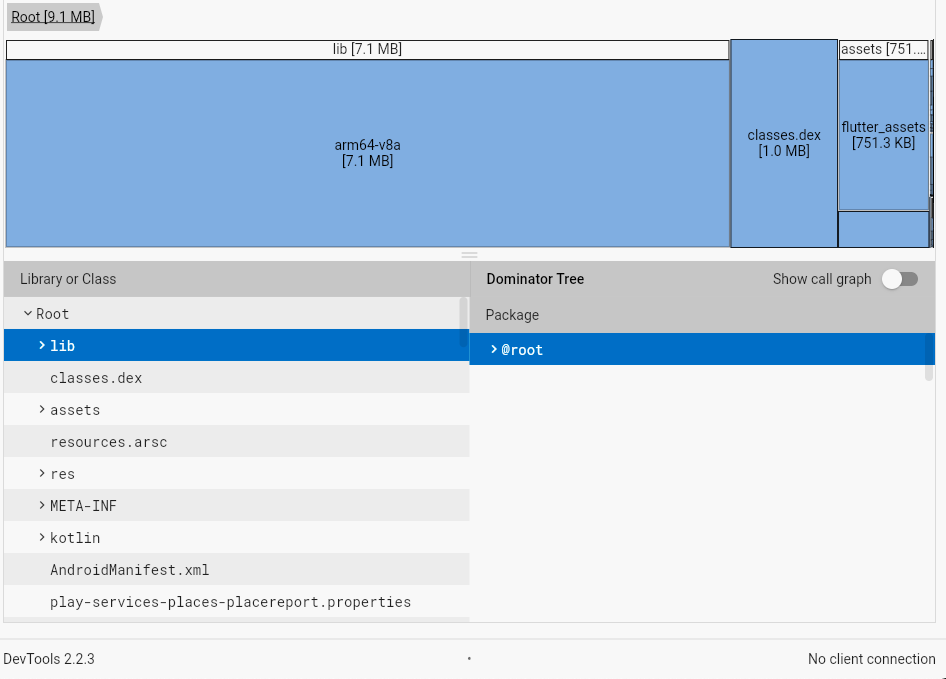
If you build your apk using flutter build apk it will contains both arm-32 and arm-64 apks(Which flutter will show in console when you building apk). If you are building app bundle this is not an issue and its size is much smaller.
To avoid one flat apk containing arm-32 and arm-64, you can build them separately using below two commands:
flutter build apk --target-platform=android-arm
Above will produce arm-32 bit apk. Go to project -> build -> app -> release and rename the apk to this: app-armeabi-v7a-release.apk.
then increment version code in pubspec.yaml, next flutter pub get and do this:
flutter build apk --target-platform=android-arm64
Above will produce arm-64 bit apk. Go to project -> build -> app -> release and rename the apk to this: app-arm64-v8a-release.apk.
Then you can submit two apks separately(lower apk version first).
Since, you have to run two commands by incrementing version code, flutter made it easier by this command (flutter > 1.5.4 I think): flutter build apk --split-per-abi. That command will increment apk version code for the second apk and give you two renamed apks (Please note that this command will produce with higher version code(ex: 3222)).
From doc:
From the command line:
Enter cd <app dir>
(Replace <app dir> with your application’s directory.)
Run `flutter build apk --split-per-abi`
(The flutter build command defaults to `--release`.)
This command results in two APK files:
<app dir>/build/app/outputs/apk/release/app-armeabi-v7a-release.apk
<app dir>/build/app/outputs/apk/release/app-arm64-v8a-release.apk
<app dir>/build/app/outputs/apk/release/app-x86_64-release.apk
Removing the --split-per-abi flag results in a fat APK that contains
your code compiled for all the target ABIs. Such APKs are larger in
size than their split counterparts, causing the user to download
native binaries that are not applicable to their device’s architecture
read more here.
I also heard somewhere that in latest flutter update they have made flutter app size even smaller. There is a added issue for this also: https://github.com/flutter/flutter/issues/16833



react-nativeorIonicApp ;-) – Calv