For my QTextEdit I wanted to bring across something extremely basic, nested highlights, that I made whilst messing around on a W3Schools "Try It!" which looks like this.
As far as I can tell I have only used things in the Supported HTML Subset of Qt (see the HTML in the code below, only padding, margin, and background-color are used).
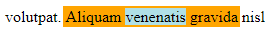
I could not get a similar render, only background-color seemed to work.
I made a fresh project to make a simple test using hard coded HTML/styling rather than my procedural generation, and still it does not render as it should.
Here is the code.
import sys
from PySide6.QtWidgets import QApplication, QTextEdit, QMainWindow
app = QApplication(sys.argv)
test_window = QMainWindow()
test_text_edit = QTextEdit()
html = """
<!DOCTYPE html>
<html>
<head>
<style>
span.a {
padding: 2px;
margin: -2px;
background-color: orange;
}
span.b {
background-color: powderblue;
}
</style>
</head>
<body>
<div>volutpat. <span class="a">Aliquam <span class="b">venenatis</span> gravida</span> nisl</div>
</body>
</html>
"""
test_text_edit.setHtml(html)
test_window.setCentralWidget(test_text_edit)
test_window.show()
sys.exit(app.exec_())
Here is the result, lacking a stark amount of the styling, am I crazy or should this not look basically identical according to the documentation? Not lacking the padding that makes the "nesting" clearer?
It seems the margin issue is not unknown Margin style has no effect in qt rich text label but no one answered this question either.
Anyone know any fixes/workarounds? Or where this is documented as a known limitation of Qt?
how I use the QTextEdit in pyqt5 to show all style of the html (including the style of css) is also related but is not a duplicate, it merely points to the document of what CSS it follows, it does not cover why it doesn't follow, or how to follow the standard it says it follows.



span { display: inline-block; }. Another thing is that you have to add margin, padding and border to calculatie the total size/length of an element. Using* { box-sizing: border-box; }will keep the border and padding inside an element. The margin is always outside an element. – Languagemargin-*property definitions, it always refers to the paragraph margins. The only possibility would be to subclass QTextDocument and/or QTextEdit and manually paint a background using a custom user format to identify the "special" highlighting. If you want full HTML/CSS support, use a QWebEngineView – TerricoloussetHtml()does not put that HTML on the text control, but parses the given contents using the Qt html parser and generates/changes the underlying QTextDocument. – Terricolous