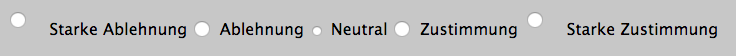
I am formatting html radio buttons. I want to get something more or less like this (please ignore small font size and aligment) 
I did this by setting the width and height css properties of each individual button. Like for example here:
#r_starkeAblehnung.css-checkbox, #r_starkeZustimmung.css-checkbox {
border: 0px;
height: 50px;
width: 50px;
}
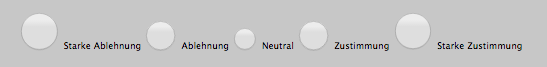
This works when I look at my Chrome window with 75% zoom -which is my default for this page- but when I look at 100% zoom the radio buttons go back to all being small, and of equal size. They also lose their cool shading - I guess it has to do with a poorer resolution. The radio button dimensions are still there: my elements take up more space. But the radio buttons don't scale accordingly. I don't quite get what's going on.
I tried defining the radio button size in terms of em, but it didn't help.
For example, defining the three different sizes as 1em, 1.5em and 3em resulted in this:
EDIT: jsfiddle, which has the same behaviour when changing the browser zoom