I am developing a .NET Core project where I send Razor pages as e-mail templates. I followed this tutorial: https://scottsauber.com/2018/07/07/walkthrough-creating-an-html-email-template-with-razor-and-razor-class-libraries-and-rendering-it-from-a-net-standard-class-library/ The only thing I couldn't find was how to send a localized e-mail by passing the needed language as a parameter (example):
public async Task<string> RenderViewToStringAsync<TModel>(string viewName, TModel model, string lang)
I found some stuff online about POs and resx files but everything required a Startup implementation. The razor pages is not the main project, the main project is just an API, while the front-end is handled by another Angular project.
How can I implement localization in a Razor Class Library without a Startup file?
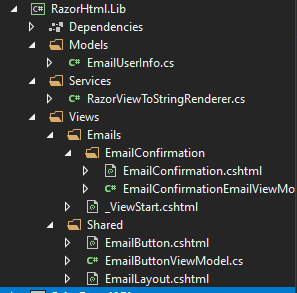
This is the project files