Since storyboards elements ids changes and they are not managable to be used as "keys" in your localized "key-value" pair one better solution when localizing storyboards (UI) elements could be to provide a custom User Define Attribute defined as a Locale Key to be used for that UIView.
Then you can define in your Storyboard Attribute Inspector for a specific UI View an input field that will be filled with the localized key defined in your Localizable.strings files (one for English one will be for Swedish, both should have the same keys but with different values - in the English one will have english translations in values, and in Swedish one the opposite.
1) For example since you want to localize a UI View UILabel than you can have this in a swift file Localizable.swift for example (the code makes possible:
import UIKit
// MARK: Localizable
public protocol Localizable {
var localized: String { get }
}
extension String: Localizable {
public var localized: String {
return NSLocalizedString(self, comment: "")
}
}
// MARK: XIBLocalizable
public protocol XIBLocalizable {
var localeKey: String? { get set }
}
extension UILabel: XIBLocalizable {
@IBInspectable public var localeKey: String? {
get { return nil }
set(key) {
text = key?.localized
}
}
}
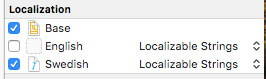
2) You can uncheck your storyboard translations so you will endup having 1 storyboard without duplicating the storyboard into multiple translated version.
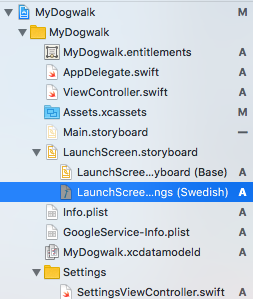
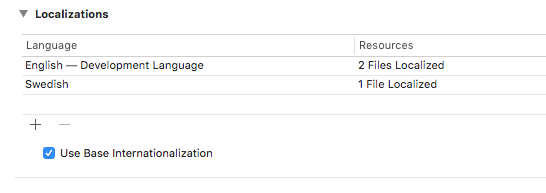
3) You can create now a Localizable.strings file containing your keys and translations and localize this file in order to have your translations (as you did with the storyboard, but instead of localizing the storyboard into multiple translated version, you will localize the Localizable.strings file (so you will see two files after you localize that in both languages, one will be called Localizable.strings (English) and the other Localizable.strings (Swedish).
Your Localizable.strings (English) could look like this for example:
"main_page_title_label" = "Main Page Title in English";
Your Localizable.strings (Swedish) could look like this for example:
"main_page_title_label" = "Huvudsida Titel på engelska";
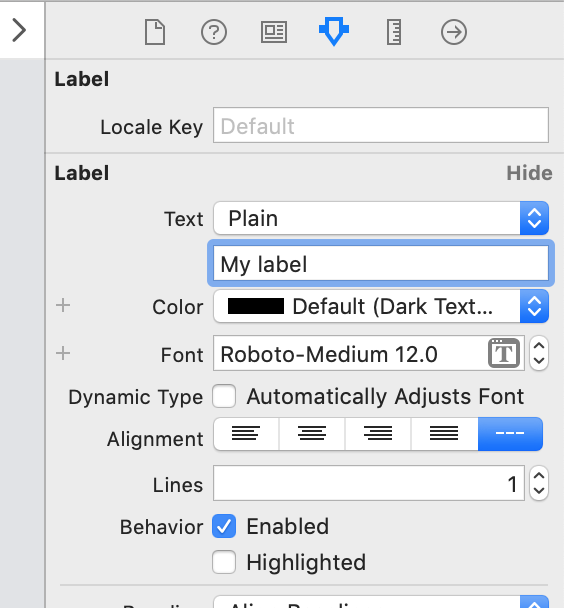
4) Now go to your LaunchScreen.storyboard which you should have un-localized so you only have one version of it and not two like in your example pictures (English, Swedish). Look for the UILabel you want to localize and under the Attribute Inspector you will see a new input field called Locale Key here you can put as a value main_page_title_label. And now you have just localized a UILabel in your storyboard.
![enter image description here]()
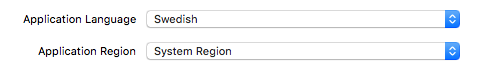
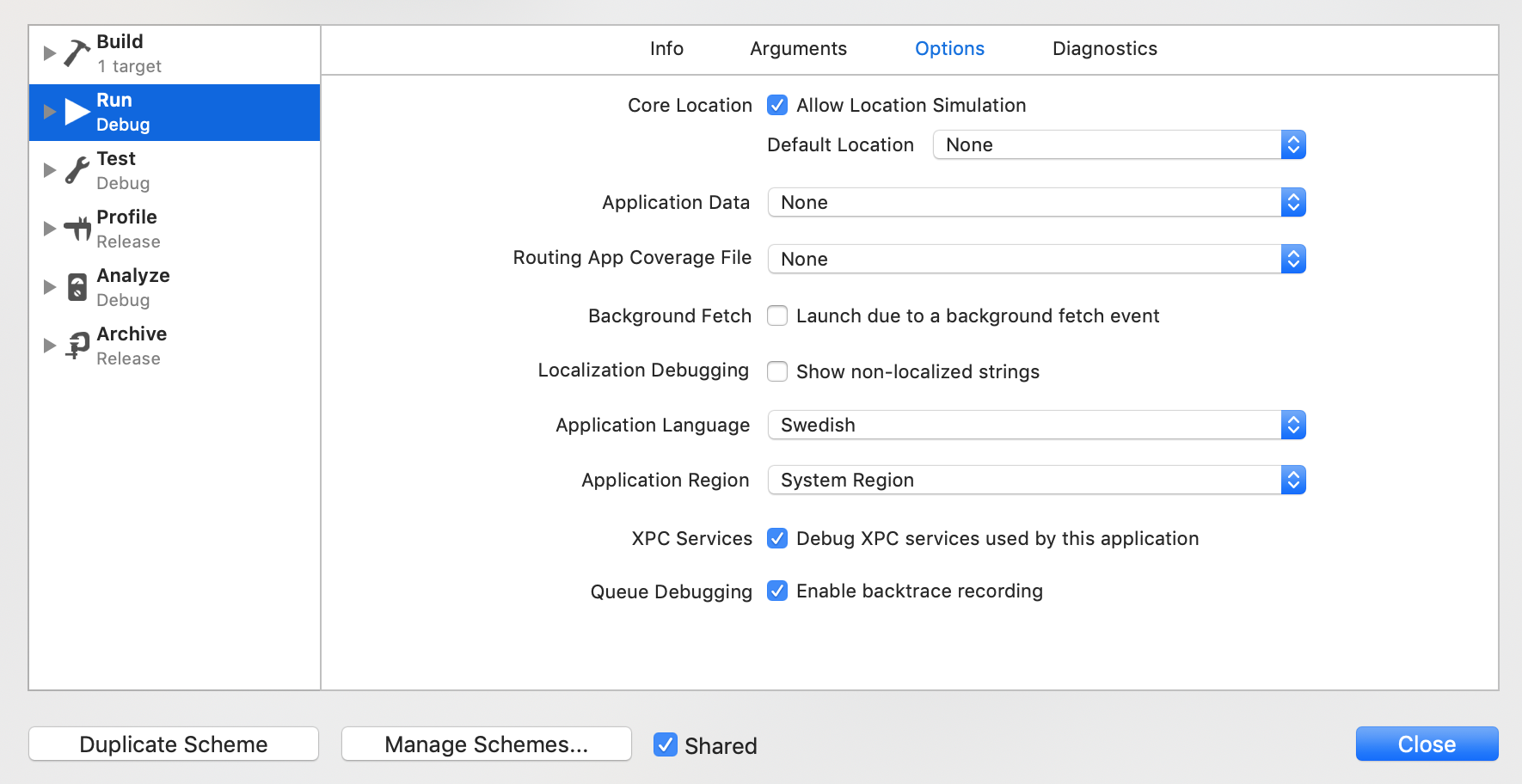
5) To test it from the simulator you have to change the language in Edit Scheme > Run > Options > Application Language and after you save it you can now run the app in the simulator and it will simulate that your simulator OS system will be set to Swedish language, so the label set with that key will show the Swedish value for that key.
![enter image description here]()
Supporting more UI Views (UIButton, UITextField, UISearchBar..)
If you want to be able to localize more UI View, and not just UI View of type UILabel than you can add more support to the Localizable.swift file.
If you want to be able to localize also a UI View of type Button you can add this to Localizable.swift:
extension UIButton: XIBLocalizable {
@IBInspectable public var localeKey: String? {
get { return nil }
set(key) {
setTitle(key?.localized, for: .normal)
}
}
}
To support localization in storyboards for UITextField and UISearchBar placeholder text add this to your Localizable.swift:
// MARK: Special protocol to localizaze UI's placeholder
public protocol UIPlaceholderXIBLocalizable {
var localePlaceholderKey: String? { get set }
}
extension UITextField: UIPlaceholderXIBLocalizable {
@IBInspectable public var localePlaceholderKey: String? {
get { return nil }
set(key) {
placeholder = key?.localized
}
}
}
extension UISearchBar: UIPlaceholderXIBLocalizable {
@IBInspectable public var localePlaceholderKey: String? {
get { return nil }
set(key) {
placeholder = key?.localized
}
}
}