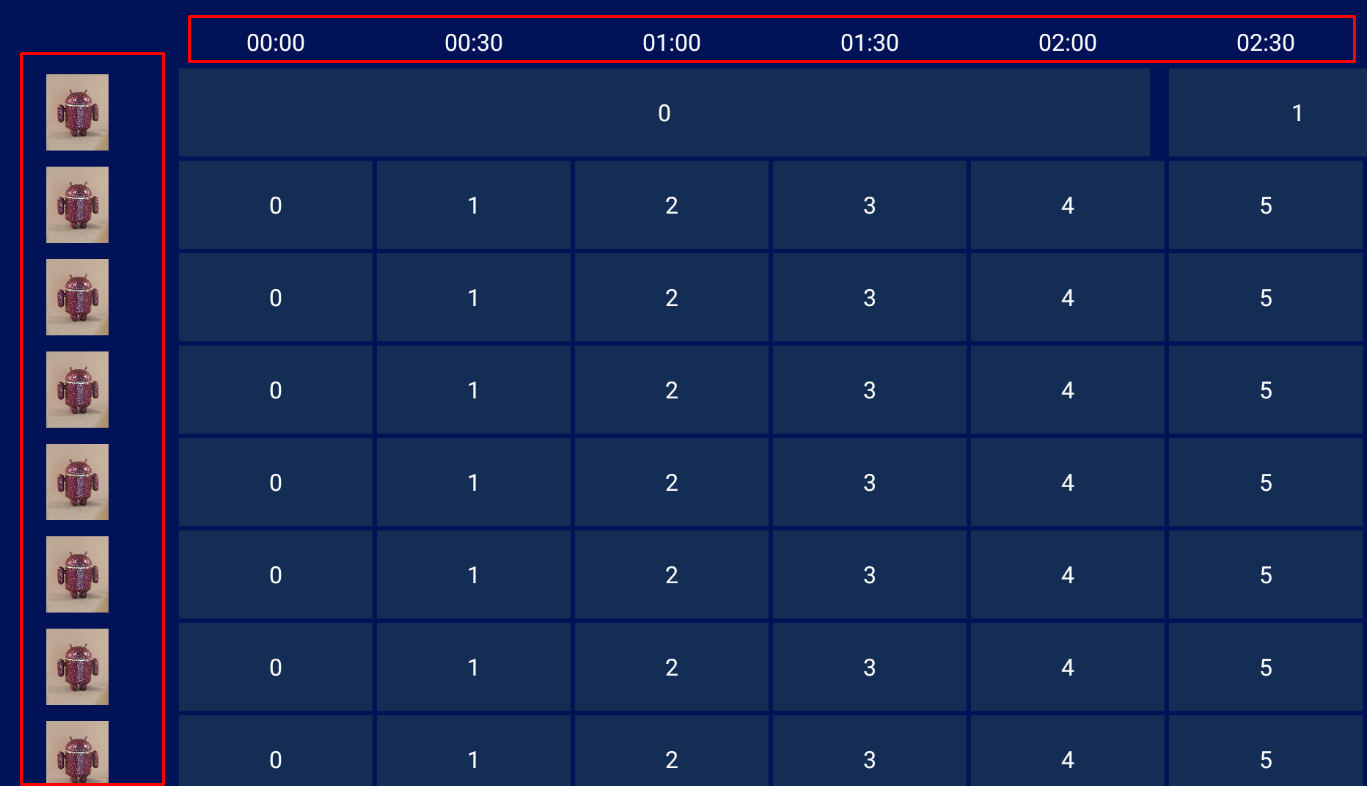
Created a two way scrollable gridlayout for a TV app
view structure from layout file
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#021257"
android:orientation="vertical">
<HorizontalScrollView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:fillViewport="true">
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="match_parent">
<android.support.v7.widget.RecyclerView
xmlns:app="http://schemas.android.com/apk/res-auto"
android:id="@+id/rvThumbnail"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="#021257"
android:orientation="vertical"/>
</LinearLayout>
</HorizontalScrollView>
</LinearLayout>
so i have used a gridlayoutmanager(orientation vertical) and spancount being 49 (24hrs *2)+1 for images displaying column. The first row is to display timeline divided into half hour slots and first column is to display channels, each channel will have its own programs running under different time slots. Now that i achieved to scroll the gridlayout both ways, now i have two more things to do.
1) When scrolled horizontally, the channels column(first column) also gets scrolled and hence gets hidden(it has to scroll vertically though, since there can be 20+ channels). Now i need to make this column static wen scrolling horizontally and rest other columns must scroll normally
2) When scrolled vertically, the timeline row (first row) also gets scrolled and hence gets hidden(it has to scroll horizontally though, since the row has to display 24 hrs). Now i need to make this row static wen scrolling vertically and rest other rows must scroll normally.
Is this possible to achieve ? I appreciate your help