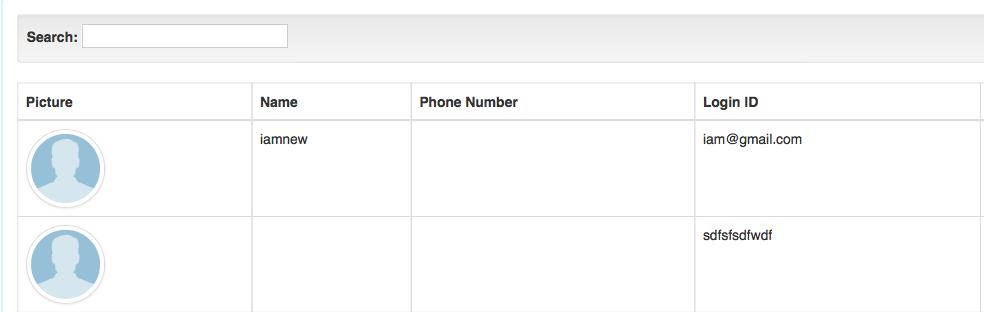
I am working with Wenhixin bootstrap-table.js. My table should look the below table.
 Code for creating table is given below
Code for creating table is given below
<table class="table-bodered" data-classes="table table-hover table-condensed" data-toggle="table" data-url="http://localhost:1337/users" data-pagination="true" data-search="true" data-height="600">
<thead>
<tr>
<th data-field="profile_url">Picture</th>
<th data-field="fullname">Name</th>
<th data-field="SerialNo">Phone Number</th>
<th data-field="username">Login ID</th>
<th data-field="Image">Action</th>
</tr>
</thead>
</table>
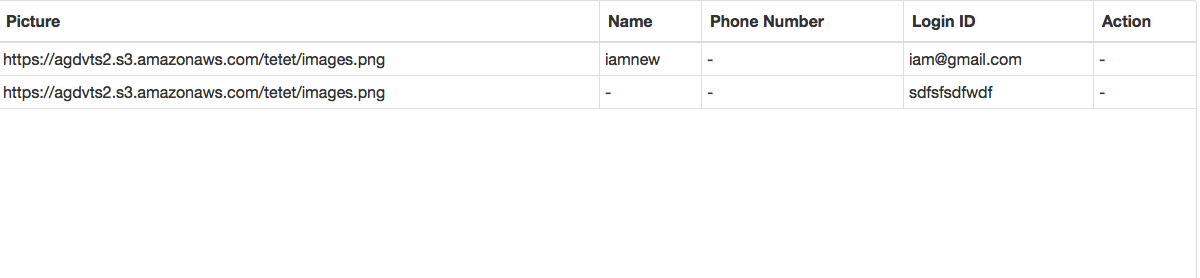
However, without converting image-url to image, the table looks like the below one

In order to get profile picture in the table , I have written the below code.
var data;
$.ajax({
type: "GET",
url: "http://localhost:1337/users",
contentType: "application/json; charset=utf-8",
dataType: "json",
data: "",
success: function (data) {
console.log(data); //This is your result
console.log(data[1].profile_url);
for (var i = 0; i < data.length; i++) {
var node = document.createElement("LI");
var x = document.createElement("IMG");
x.setAttribute("src", data[1].profile_url);
x.setAttribute("width", "304");
x.setAttribute("width", "228");
x.setAttribute("alt", "The Pulpit Rock");
node.appendChild(x);
document.getElementById("myList").appendChild(node);
}
}
});
From there, I could get the image from url which is fetched from server. This became difficult for me to place this image in the column of Picture (As it is shown in the screenshot). Now, I am wondering how to place this image to which is dynamically created by Bootstrap-table.js Quick answers will be much appreciated.
